Hi Joe,
I’m curious about what you see when you add this line:
console.log(field.element.children());
What I’m wondering is what those children look like before you append your paragraph to them.
I’d also be curious to see what console.log(value) yields…
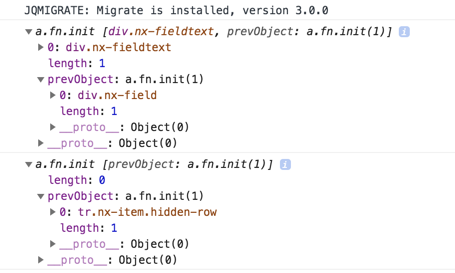
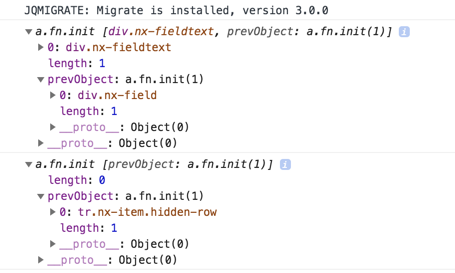
Here are the two logs and their outputs respectively.
Console.log(value) just returned the text of the field.
console.log(field.element.children());
console.log(field.item.element.children());

Instead of field.item.element, try working with the array field.item.fields and then field.item.fieldsd0].element.addClass.
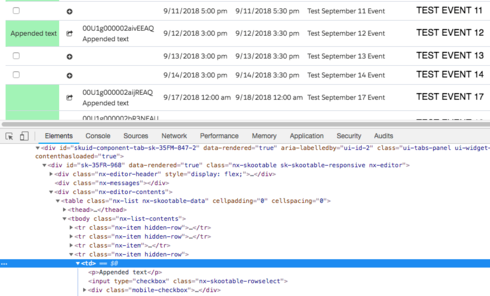
This is from a snippet run as a Field Renderer on a table column.
// Also get the element of the Case Manager field
// (should be fieldsh1], the 2nd column) and highlight it also
for ( i=0; i<field.item.fields.length; i++)
{
if ( field.item.fields i].id == “Case_Manager__r.Name” )
{
field.item.fields i].element.addClass(“blueHighlight”);
break;
}
}
The table column is an empty UI-Only field. I assign a value inside the snippet and then render it with:
skuid.ui.getFieldRenderer(field.metadata.displaytype).read( field, value );
You might be able to read the value of a non-ui-only field from argumentsu1] and then append to it. However, this page broke with Millau and we had to rebuild it. I don’t recall if the UI-Only fields were a necessity or a convenience (so three fields could be populated with one snippet).
Mike, thanks very much for sharing this suggestion! Joe, was it helpful in your efforts?