So … yeah …
I have a need to add a condition to a chart component using javascript. I’m doing this as the page I’m building reuses the same construct of components 7 times over in one page. As such I’m using a page include to manage this design construct and using the query string for the page include to add conditions to all data components in the page include. Alternatively if there is a function to swap out the model used for a chart, this could work as well. Just not nearly as neat and tidy.
I’ve done for the table component without issue. For things such as when clicking a chart legend item it would add/remove a condition for that value in tables below the chart. Those rows with that value would show/hide as well.
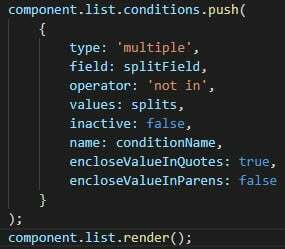
Something like this.