Is this possible? I have of small tidbits of data that don’t need their own page. These records are part of what makes up a quote in construction. To accommodate the structure, I use a lot of tabs. I’d like to be able to quickly navigate to them without refreshing the page. Is this possible with window.location.hash and javascript?
Yes, this is possible, as long as your Tab Set and each of the Tabs all have Unique Ids (configurable through the properties of the Tab Set and of each Tab).
Here’s a simple page example that has a “Jump to Tab” button, which runs a JavaScript Snippet called “Jump to Tab”, that lets you enter the Unique Id of the Tab Panel you want to jump to, and then
(1) Updates window.location.hash with this Tab Panel’s Unique Id
(2) Navigates to that Tab using jQuery UI’s Tab navigation API
New {{Model.label}}
{{Model.labelPlural}}
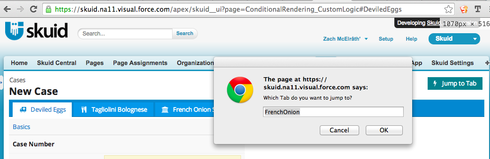
var tabUniqueId = prompt('Which Tab do you want to jump to?','FrenchOnion');
var $ = skuid.$;
var tabset = $('#MyTabSet');
var tabPanels = tabset.children('.ui-tabs-panel');
var tabIndex;
$.each(tabPanels,function(i,tabPanel){
if ($(tabPanel).prop('id')===tabUniqueId) {
tabIndex = i;
return false;
}
});
if (tabIndex < 0) {
alert('Could not find a Tab called '' + tabUniqueId + ''');
} else {
// Update the hash
var scrollmem = $('html,body').scrollTop();
window.location.hash = tabUniqueId;
$('html,body').scrollTop(scrollmem);
// Navigate to a particular tab
tabset.tabs( "option", "active", tabIndex );
}
Here is a screenshot of the page:

And here is the JavaScript Snippet by itself:
var tabUniqueId = prompt('Which Tab do you want to jump to?','FrenchOnion');
var $ = skuid.$;
var tabset = $('#MyTabSet');
var tabPanels = tabset.children('.ui-tabs-panel');
var tabIndex;
$.each(tabPanels,function(i,tabPanel){
if ($(tabPanel).prop('id')===tabUniqueId) {
tabIndex = i;
return false;
}
});
if (tabIndex < 0) {
alert('Could not find a Tab called '' + tabUniqueId + ''');
} else {
// Update the hash
var scrollmem = $('html,body').scrollTop();
window.location.hash = tabUniqueId;
$('html,body').scrollTop(scrollmem);
// Navigate to a particular tab
tabset.tabs( "option", "active", tabIndex );
}
Something wonky with the post for stuff in pre.
Hells yes though! Certainly going to take advantage of this.
Don’t suppose popups can be automatically opened since they tabs as well?
Yeah the pre-formatted text is really wonky right now, not sure why.
How is the popup in question normally opened?
Row action.
Any text missing from what you pasted?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

