Perhaps I flew too close to the sun on this one, but I implemented the Materialize framework to speed up the custom work I’ve doing on top of Skuid’s new theme editor. It’s working like a charm, for the most part. Here’s the problem:
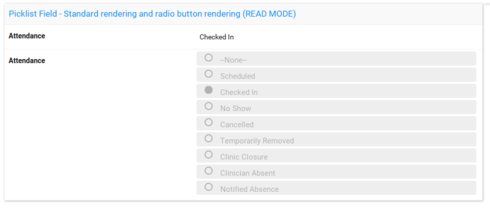
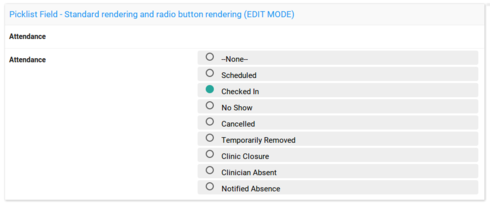
The Standard Field Renderer for Picklists does not display in edit mode. When I change the field renderer to radio buttons, it works beautifully. Here are the two fields renderers in both Read mode and Edit mode:


So, I believe that my issues are a conflict between Skuid and Materialize. Do any of the brains with legs that work at Skuid have any wisdom on how to get around this?

