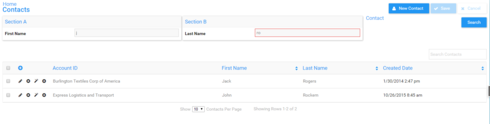
I’m trying to add multiple search boxes to 1 table and have each search box search a separate field. Similar to the image, however the tutorial doesn’t show how to do this. Thank you
Can you give some background / use case as to where/why this would be useful?
I’ve created a custom object called “Parts” that has various fields on it. We have over 10,000 parts so we need to be able to search by multiple fields to narrow down to the Part we want. Some of the fields are just text fields. Some of them are Lookup Relationships connected to Account. Sometimes our users have to lookup a Part by account and a specific field other than the part name. e.g. “Revision” or “Customer Part #” Does that help? Thanks for the help.
Sam,
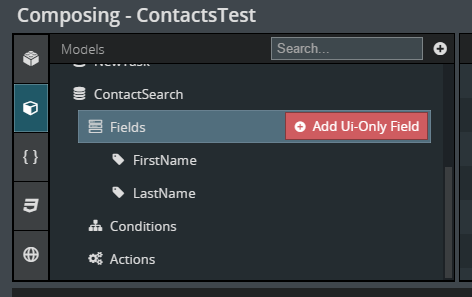
Create a model on your Parts object called “PartsSearch”. Add each field that you want to search by to the model. Set it to create default row if none found.
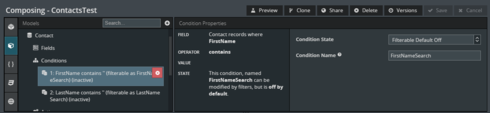
To the model on your table, add conditions for each field you want to search on. Set the operator to Contains and the State to Filterable Default Off.
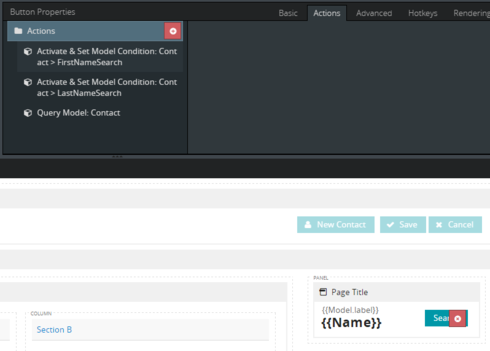
Next, add a field editor above your table with each field you want to search by. Add a page title with a button that runs multiple actions. Have the button Activate and Set the Condition of each ‘searchable’ field on your table model. The last action is to query your table model.

Bill wins the creative thinking award!
That Worked. Thank you!
Except, when I refresh the page and try to search again it still searches with the same results from the first time I used it to search. I’m not sure what could be causing this.
Sam,
This seems odd. I could not replicate this behavior on my test page. Try adding conditions to your PartsSearch model that set the value of your text fields to ‘None-Blank’. Then when the page reloads and creates the PartsSearch model; the ‘search’ fields will be empty.
Thanks,
Bill
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

