I have a page built of multiple components, including a tab set and a few field editors, which all reference the same model.
Recently we found that when a validation rule is triggered on that model, multiple errors are appearing. Is there any way we can turn them off so that only a single error appears at the top of the page?
Thank you!
Unfortunately, we do not have a declarative method of being able to conglomerate errors into one “super error” so that you only see one instead of multiple.
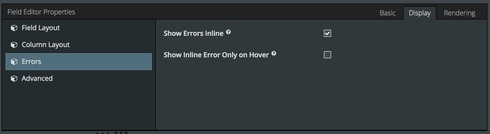
We do have the capability to hide certain errors within a field editor:
Hey Stephen,
Thanks for the quick reply. Unfortunately this doesn’t seem to work - both with “Show Errors Inline” and “Show Inline Error Only on Hover” I still see the multiple errors.
Is there anything else I can do?
Thanks!
You’ll still see multiple errors with the suggested capability implemented, you just might not see as many.
I don’t know of any ways to accomplish this without developing custom javascript for the page.
Ok, thanks anyway
My pleasure.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

