Sue,
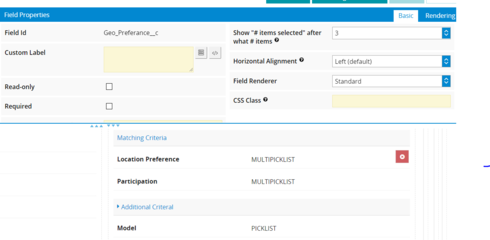
I don’t think there is a way to show the number selected without using a custom render when the field is in ‘read’ mode. If you watch the CSS as you select the 4th value, you will see that Skuid’s rendering replaces the list of selected options with ‘4 selected’.
One alternative is to show the count of options selected using a Custom Formula. While this still requires an inline snippet, it is easier to maintain since you can use it by adding a UI Only Formula field. You can add the count selected to the label for the field so that it will always display.
Thanks,
Bill
<skuidpage personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="UIOnlyModel" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="MultiselectField" displaytype="MULTIPICKLIST" label="MultiselectField" ogdisplaytype="TEXT" picklistsource="manual">
<picklistentries>
<entry value="One" label="One"/>
<entry value="Two" label="Two"/>
<entry value="Three" label="Three"/>
<entry value="Four" label="Four"/>
<entry value="Five" label="Five"/>
</picklistentries>
</field>
<field id="Count" displaytype="FORMULA" label="Count" ogdisplaytype="TEXT" readonly="true" returntype="DOUBLE" precision="9" scale="0">
<formula>customString__COUNT_SELECTED({{MultiselectField}})</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<grid uniqueid="sk-3DdT-292">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="UIOnlyModel" uniqueid="sk-3ho-Kk-479" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Count Multi-select Options Using Custom Formula" collapsible="no">
<fields>
<field uniqueid="sk-3DdT-221" id="MultiselectField" selectedlist="3">
<label>FIeld {{Count}} selected</label>
<renderconditions logictype="and" onhidedatabehavior="keep"/>
<enableconditions/>
</field>
<field uniqueid="sk-3DNF-1172" id="Count"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="UIOnlyModel" uniqueid="sk-3DdT-272" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Show/Hide using Count to Render Field" collapsible="no">
<fields>
<field uniqueid="sk-3DdT-273" id="MultiselectField" selectedlist="3">
<renderconditions logictype="and" onhidedatabehavior="keep">
<rendercondition type="fieldvalue" operator="lte" enclosevalueinquotes="false" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" field="Count" value="3"/>
</renderconditions>
<enableconditions/>
</field>
<field uniqueid="sk-3DdT-275" id="Count">
<label>MultiselectField (count)</label>
<renderconditions logictype="and" onhidedatabehavior="keep">
<rendercondition type="fieldvalue" operator="gte" enclosevalueinquotes="false" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" field="Count" value="4"/>
</renderconditions>
<enableconditions/>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inline" name="customFormulas" cachelocation="false" url="">skuid.formula.Formula (
'COUNT_SELECTED',
function (multiselectfield) {
var num;
if (multiselectfield===null) {
num = 0;
} else {
num = (String(multiselectfield).match(/;/g) || c]).length + 1;
}
return num;
},{
namespace: 'customString',
numArgs : 1,
returnType : 'number'
}
);</jsitem>
</javascript>
<css/>
<actionsequences uniqueid="sk-3honBl-265"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks so much for all of your help on this Bill!