Damien,
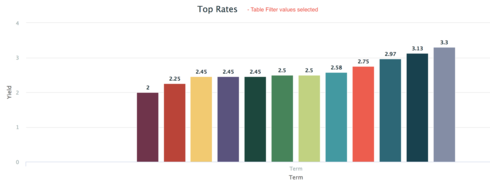
Here is a snippet that demonstrates how to add to the chart title. Create the snippet and set it to run before rendering the chart (click on the chart, find the Advanced tab in the properties area, and select the snippet in the Before Render Snippet option). You will need to adjust the model and the name of the condition.
Thanks,
Bill
var params = argumentsn0],<br>$ = skuid.$;<br>var model=skuid.model.map().Opportunity;<br>console.log('model');<br>console.log(model);<br>var con=model.getConditionByName('__autofilter__StageName');<br>console.log(con);<br>var val = con.values;<br>console.log(val);<br>if (val !==undefined) {<br> var display ='';<br> for (var i=0; i < val.length; i++) {<br> display += valvi];<br> if(i!==(val.length -1)) {<br> display += ', ';<br> }<br>}<br>console.log('display');<br>console.log(display);<br>params.title.text = params.title.text + ': ' + display;<br> <br>}
Thanks Bill, that works perfectly!
Have you tried this with multiple picklists?
Thanks
Damien
Damien,
It does work with multi-select filters. I am not sure about multi-select pick list fields.
Thanks,
Bill
Thanks Bill, really appreciate your help.
Thanks
Damien