Thanks Rob & Zach,
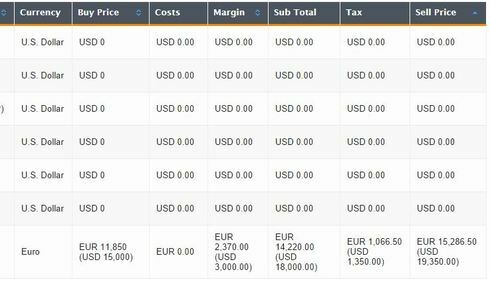
I currently have this working in a test org with multi currency enabled. Just wondering if its possible with a render snippet to hide the currency code prefix? As we have 6 currency columns, in addition to the currency picklist, each one of those is rendering USD or EUR etc, so each column is repeating unnecessary values. We do want to give users the ability to edit the currency in the row, so there isn’t really a need to specify currency on every other field in the row.
I recall seeing a post about this a few days ago but have searched high & low and can’t seem to find it now. Maybe I dreamt it. Sometimes I dream about Skuid.
Would it be possible to hide the 3-letter currency prefix? Note: This topic was created from a reply on the Multi Currency with Skuid in a Managed Package topic.
Note: This topic was created from a reply on the Multi Currency with Skuid in a Managed Package topic.
Greg added this follow on in the other forum thread:
…or perhaps relace it with the relevant symbol ($, £, € etc)
Is it possible to do what is suggested in this post. Hide the currency code and or replace with a symbol?
We never got that far back when I created that post - however I think this should be fairly easy to set up now that UI only fields are available.
You would need to:
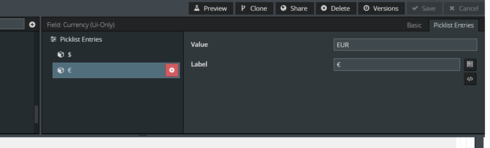
- Create a UI only field on your model of data type = picklist,
- Create the picklist entries for the currency symbols you want
- Label € would have a value of EUR
- Label $ would have a value of AUD
- etc for each currency you want

- You should then be able to drop that picklist field onto your page
- Remove the Salesforce multicurrency field from the page, but keep it in the model
- Create an action on your model so that whenever the UI only currency field is updated it copies the value from the UI only field into the Salesforce multicurrency field
I haven’t built it out, but I think that should work. Let me know if you have any issues. Also - here’s a little helper for currency symbol keyboard shortcuts I had to find: http://usefulshortcuts.com/alt-codes/currency-symbol-alt-codes.php
Apologies, I misread your question above and you actually need to replace the 3 letter prefix in all the currency value fields (not the picklist). Let me have a think about that one.
Hi Tami, try this:
Add a custom inline snippet called ‘currencyRenderer’ and paste this into the code block:
var field = argumentse0], value = argumentse1]; var newValue = value; if (field.mode == 'read') { if (value !== null) { if (value.startsWith("USD ")) { newValue = value.replace("USD ","$"); } else if (value.startsWith("EUR ")) { newValue = value.replace("EUR ","€"); } else if (value.startsWith("AUD ")) { newValue = value.replace("AUD ","$"); } //you could add more currencies with more if/else statements here //NOTE: //the risk with having something like $ to replace both AUD and USD is that //users won't be able to tell which is USD or AUD //so you might have to make USD be "$" and AUD be "A$" } } // Run the standard picklist renderer for the given mode console.log(newValue); skuid.ui.fieldRenderersdfield.metadata.displaytype]yfield.mode](field,newValue);
and then assign the custom field renderer to the field(s) you want it to operate on. I haven’t got access to a multicurrency org at the moment so I’ve only tested this with a text field (not a true multicurrency field in salesforce) but it should still work I think.
Let me know how you go
Hi Greg,
Thanks for pulling this together!
I followed your instructions but the ‘USD’ is not replaced with a ‘$’. When I look at the console log the ‘USD’ is not there but neither is the ‘$’
My setup:
I am working with all aggregate models if that makes a difference. I tried changing the field mode from ‘read’ to ‘read-only’ but that didn’t do anything either.
- The JS is an inline snippet
- The Render Snippet Name for the field calls currencyRenderer
The aggregate models might make a difference - is the field placed into a table or a field editor component?
It is in a fied editor.
Just a thought - how many currencies are you pulling into this aggregate model?
I’m not sure how Skuid processes multiple currencies within an aggregate model, ie if it is pulling in values for both EUR and USD records, I’m not certain that Skuid does the conversion so that both values are aggregated into the ‘corporate’ currency.
I am only pulling one currency into the aggregate right now. Also, I am working with Ui-Only fields but the rendering isn’t working on those either.
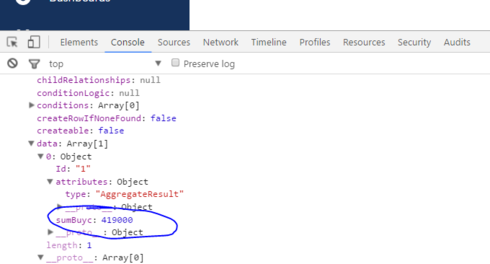
Hi Tami, after a bit of console.logging it looks like the aggregated field is being pulled into the page without a currency prefix (although I’m not doing this in a multicurrency org so yours may be different). If you feel like using the console you should be able to enter: skuid.model.getModel(‘yourModelName’) and then browse down to data > object > attributes and see what raw value you’re getting for the aggregated field.

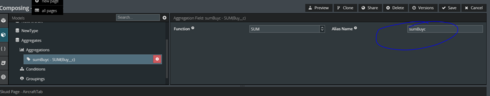
in this case my aggregate field is the ‘SUM’ of the ‘Buy__c’ field with a value of 419000. 'sumBuyc is the ‘alias’ name of the aggregated field:

So…you should be able to access this value using merge syntax and a template:
Drop a template into your field editor component and give it this merge syntax:
{{$Model.AggregateModel.data.0.sumBuyc}}
Where:
AggregateModel is the name of your model in Skuid.
sumBuyc is the alias name of the field
This will insert the raw number value into the template. You could then give it a currency by just putting a dollar sign / euro sign in front of the merge syntax like this:
${{$Model.AggregateModel.data.0.sumBuyc}}
OR
€{{$Model.AggregateModel.data.0.sumBuyc}}
Greg,
Thank you for going the extra mile on this. I was originally trying to add the ‘$’ in a Ui-only field which didn’t work unless the field is text which wouldn’t work. The reason I was going the JS route was because a majority of these fields are Ui-only fields so I was trying to forgo the need for double fields due to formatting. I figured the aggregate model made things a bit more complicated and I might have to just create multiple fields.
Thank you so much for the time you put in!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

