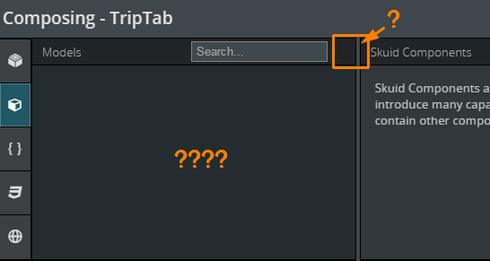
Hi Jared–That looks quite bizzare. When you clone a page or go to page builder mode for a different page does the “add” button reappear?
Hi Karl - glad you agree. This is the only page that has this problem. Every other page I’ve checked is exhibiting normal behavior in page builder mode.
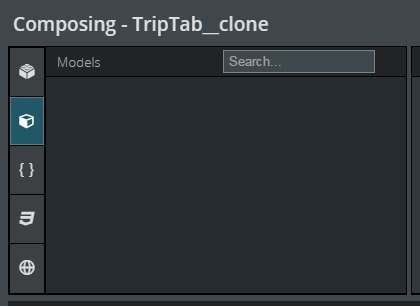
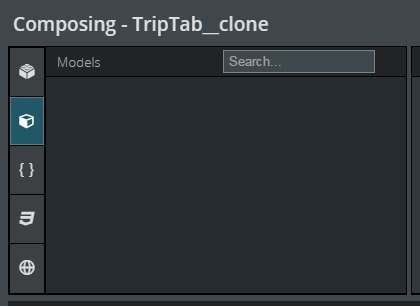
I tried cloning the page, but it still looks the same: 
Jared,
Not sure how comfortable you are with XML, but I’d take a look at the section of the page’s XML and see if you notice anything unusual.
Thanks, Matt. I don’t see anything unusual in the xml. I compared it side by side with another page, and on that basis, made a couple of changes (e.g. changing the model property adaptor=“” to adaptor=“salesforce”). It saved without any xml warnings.
It’s not just the models, I can’t view javascript snippets or css configs in page builder either.
It’s not a huge problem at the moment, but I’m not happy looking forward to when new functionality needs to be added to this page.
Jared,
Can you try commenting out all of the models on that page in the XML using and then check the snippets and css resources to see if they’ve reappeared? I’ve seen this problem before and it was caused by an error in a model (I think in that instance the problem was an incorrect endpoint for a model using an external data source).
Thanks!
Amy
Hi Amy,
I commented out just the external data model, and everything showed up. I’ve rebuilt the model, and it’s working again. The endpoint is the same as before, and as I mentioned, the page was always functioning correctly.
Here’s the before (commented out) and after for the REST data model (strange that the fields aren’t populating in the new one, but the page is working correctly):
<!--<model id="airportcodes" limit="20" query="false" createrowifnonefound="false" adapter="REST" processonclient="true" service="airportcodes" type="" verb="GET" endpoint="airportcodes.php?term={{Destination}}">
<fields>
<field id="municipality" label="Municipality" ispolymorphic="false" isnamepointing="false" displaytype="STRING" accessible="true" filterable="true"/>
<field id="iata_code" label="Iata_code" ispolymorphic="false" isnamepointing="false" displaytype="STRING" accessible="true" filterable="true"/>
<field id="iso_country" label="Iso_country" ispolymorphic="false" isnamepointing="false" displaytype="STRING" accessible="true" filterable="true"/>
<field id="name" label="Name" ispolymorphic="false" isnamepointing="false" displaytype="STRING" accessible="true" filterable="true"/>
</fields>
<conditions>
<condition type="modelmerge" value="" sourcetype="param" sourceparam="Destination" operator="=" model="Trip" enclosevalueinquotes="true" mergefield="Destination" novaluebehavior="deactivate" state="filterableoff" inactive="true" name="Destination"/>
</conditions>
<actions/>
</model>
-->
<model id="airportcodes" query="false" createrowifnonefound="false" adapter="REST" service="airportcodes" processonclient="true" type="" verb="GET" endpoint="airportcodes.php?term={{Destination}}">
<fields/>
<conditions>
<condition type="modelmerge" value="" sourcetype="param" sourceparam="Destination" operator="=" model="Trip" enclosevalueinquotes="true" mergefield="Destination" novaluebehavior="deactivate" state="filterableoff" inactive="true" name="Destination"/>
</conditions>
<actions/>
</model>
Thanks for the help!
Jared,
I’m not sure what was wrong with it, but I’m glad you got it figured out!