Hi Team,
We have been long encountering strange issues with client side events that spontaneously unwire. Until recently we have been metaphorically jiggling the antenna until these issues went away, however recently we had one instance that was significantly blocking our progress and I have been able to identify the cause of the issues in some detail.
In Brief:
The problem is occurring when the following circumstances exist:
- There is a field editor on the page, the editor is changing the model ‘Client’
- There is a template on the page, this is bound to the model ‘Client’
- There is an element inside the template, this element has an event wired up on click.
Any time the model ‘Client’ changes, events within the template spontaneously unwire.- Canceling model changes does not resolve the issue.
More detail:
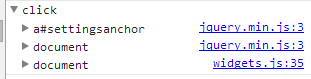
When the page first loads, the a#settingsanchor selector is bound:

If you change the model, either by changing a field in the editor or in the console with this:
skuid.model.getModel('Client').updateRow(skuid.model.getModel('Client').getFirstRow(), {"Dependants": "Some"});
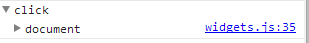
The events are gone:
By delegating the event to an element outside the template, the events are not unwired. The following snippet of code alerts three times on click at page load, and only once after the model is updated:
(function (skuid) {<br> skuid.$(function () {<br> var $ = skuid.$;<br><br> //Stops working when model updated:<br> $("#settingsanchor").click(function () {<br> alert("Handler on object called.");<br> });<br> <br> //Stops working when model updated:<br> $('#navcontainer').on('click', '#settingsanchor', function () {<br> alert("Handler on outmost div called.");<br> });<br> <br> //Always works:<br> $(document).on('click', '#settingsanchor', function () {<br> alert("Handler on document called.");<br> });<br> });<br> })(skuid);
Thoughts and feedback would be appreciated.
Kind Regards,
Dan Arnison
PractiFI

