Here’s my use case.
I’d like to create new tasks for all users added to a “Users” model based on based on the values in a “TaskTemplate” model.
I can then easily use merge syntax to create these new tasks for each user selected.
Page 1 / 1
Does the “New row created in Model” Initiating Event not work for this?
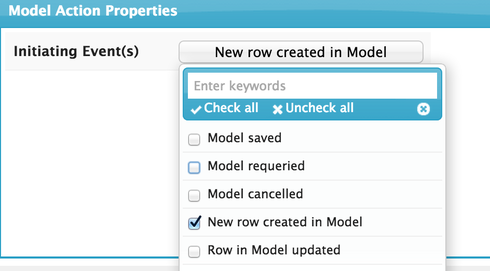
Like this?

It seems as though this only works when creating a row in the model and not when a row is added due to a query of any kind.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models> <model id="NewModel" limit="10" query="false" createrowifnonefound="false" sobject="Contact" doclone="" type=""> <fields> <field id="Name"/> </fields> <conditions> <condition type="blank" value="null" field="Birthdate" operator="!=" enclosevalueinquotes="false" state="filterableoff" inactive="true" name="Birthdate"/> </conditions> <actions> <action> <actions> <action type="blockUI" timeout="2000"/> </actions> <events> <event>row.created</event> <event>row.updated</event> </events> </action> </actions> </model> </models> <components> <pagetitle model="NewModel"> <maintitle> <template>{{Name}}</template> </maintitle> <subtitle> <template>{{Model.label}}</template> </subtitle> <actions> <action type="multi" label="Load More"> <actions> <action type="deactivateCondition" model="NewModel" condition="Birthdate"/> <action type="requeryModels" behavior="loadmore"> <models> <model>NewModel</model> </models> </action> </actions> </action> </actions> </pagetitle> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="NewModel" buttonposition="" mode="read"> <fields> <field id="Name"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> <resources> <labels/> <javascript/> <css/> </resources> </skuidpage>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

