Hi Barry~
I am unable to reproduce the error you are describing. When I look for a contact that doesn’t have a salutation picked, for example this one:

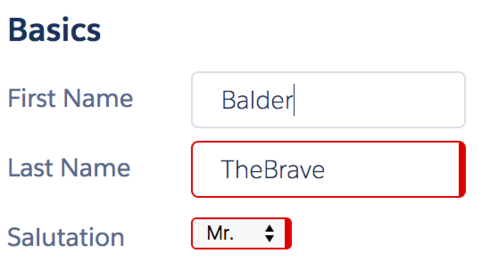
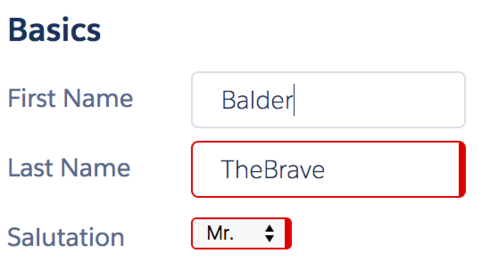
When I create a page using your XML and preview it for the same person, this is what I see before I edit anything:

Because you are making salutation required on the page and “None” is not permitted, the salutation field should automatically pick the first value in the picklist. In this case, there ARE unsaved changes on the page since the salutation is now Mr. instead of null. However, when I click Cancel & Go, it takes me to the URL you have in the redirect and is NOT showing an error and the contact record is remaining as it was before … Is the problem that I am able to navigate away even though we checked to “Prevent users from leaving the page if the model has unsaved changes?”
Can you clarify what are you expecting to happen and what is actually happening? I am getting confused by this statement since I don’t see it happening: “When you click a “Cancel” button, then cancel changes and navigate away, the “model has changes” message appears because even though the model changes were cancelled, the picklist field was immediately changed again.”
Thanks!
Karen
Sorry Karen, I forgot to include expected/actual behavior in my OP.
Agreed on everything you’ve said regarding how the data behaves. However, when I click “Cancel & Go”, I get the “You have unsaved changed alert” even though “cancel changes” was just run on the model.
The reason for this makes perfect sense since the Field Editor field is marked to “None” not permitted. That said, from a user perspective, they didn’t make any changes so when the alert pops saying there are “unsaved changes” it’s confusing to a user. Since they technically didn’t make a change, I’m looking for a solution on how to avoid this while still marking the field editor to “not allow none.”
It comes down to the way Skuid handles the cancel changes event within the registeredLists/Items, etc. Before the Redirect occurs, the field editor resets the field to “Mr” because none is not allowed. Unfortunately, this immediately triggers a change which causes redirect to display the alert.
Sorry again for not providing these details originally. Here’s what I should have included
Expected Behavior
Page redirects to target url without “you have unsaved changes” alert displaying
Actual Behavior
“unsaved changes” alert displays and then page redirects (assuming user picks Leave this page
In short, the way Skuid handles change events within the registeredLists/Items/etc. is causing a change to model data when the intention of the actions are to cancel everything and leave. So the question/issue is how to avoid this.
Hope this helps. Thank you!
Barry~
What version of Skuid are you seeing this occur in?
Thanks!
Karen
Hey Karen -
Most recently tested with 7.34 but previous versions experienced the same behavior. Based on the way Skuid works, I would imagine this repros with the current and all previous versions.
Which part isn’t occurring for you? Let me know if you want me to take a video to demo.
Thanks!
Hello Karen -
Have you been able to reproduce? If not, what part is not occurring for you? Should I capture a video?
Thanks!
Hi Barry,
I am able to reproduce this issue. I’m guessing we would have to introduce some kind of concept of “user initated” changes vs “automatic changes”. If a model only had “automatic changes”, then those would be ignored for the purposes of showing that popup.
Models marked with “Create default row if none exist” exhibit the same problem. Users try to navigate away and they are warned, but it’s confusing because they didn’t actually make any changes to the record. Skuid automatically did.
Hey Ben -
I think the auto/manual detection and handling would get you part way there but not necessarily all the way there. For example, in the case of a Page Include on a popup. Let’s say the page include has “create row if none.” The popup would appear based on a manual user action (e.g. pressing a button), but if the new row was an “auto change”, the user could navigate away without any warning. It could be said that since the user didn’t do anything in the popup that not alerting would be OK but I think since the popup was user initiated, it might be odd behavior.
What I was thinking as a potential solution is for “save models”, “Cancel models”, etc. adding a property to those actions called “Do Not Notify” (there’s probably a better name for this but it’s late and my creative side is lacking energy ;)). The standard behavior for Skuid is to “notify listeners” after save/cancel so that everyone can update themselves. If “Do Not Notify” was checked, then after a save/cancel, listeners wouldn’t be notified. Doing something like this has two benefits:
1) Solves the “Cancel & Leave scenario” since its the field editor applying the default values on required picklists, etc. not the model itself
2) It’s always bugged me a little that after a “Save”, all components render themselves even when the next action in the framework is “navigate to url.” This extra rendering cycle can be pretty expensive on complicated pages and all the cycles are wasted since we’re leaving anyway. By being able to disable “notification”, we can save and get out faster. As an side, users on my team have always been like "but I see the changes behind the “Saving…” alert message 
I think there are all types of situations that could arise and I’m not sure there is going to be a magic bullet one size fits on for all of these. Possibly having additional configuration properties would allow the page designer to choose the behavior as appropriate rather than having Skuid trying to “think” (e.g. auto/manual) for the page designer?
Thoughts?
That all makes sense. We’ll have to think about what implications adding an advanced feature like that. We’re trying to make Skuid a great tool for both advanced users (who would understand that), and basic users who would be confused by yet another complicated configuration option. I think in the end our philosophy should be to have all these advanced options, but find a way to give them less prominence in the builder. Thanks for your input here, Barry.
Hey Ben - One other idea I had was adding a “Save and Navigate” and “Cancel and Navigate” action. This would be instead of “Do Not Notify” option. Personally, I like the “Do Not Notify” option because it could be applied to any action that would cause notifications to be send (Save, Cancel, update field, etc.). That said and to your point about trying to find the balance between advanced vs basic, adding these new actions would make it a little more straightforward. If I had my druthers, I’d choose the “Do Not Notify” as it gives the most flexibility for several different use cases where the “Svae/Cancel and Navigate” just solves for one use case but would be easier to digest for all users.
Yeah, I like “Save and Navigate” and “Cancel and Navigate”. I’ll see what the team thinks.
Hey Ben - Any updates on how this might be addressed after discussing with team?
Hey Ben -
Another scenario that might be suffering from this issue (cancel changes doesn’t really cancel changes) was brought up in the post at https://community.skuid.com/t/bug-with-after-close-actions-feature?topic-reply-list%5Bset….
Any updates from on how/when this might be addressed?
Skuid Team - Any insight on this?