In certain model configurations, model fields on page includes configured to use query string parameters are not being properly established.
Note - Given this issue and the fact that there is no reliable way currently to retrieve querystring parameter values on a page include other than using a model, you MUST use a salesforce model to get querystring parameter values. However, in many cases, a UI Only model is all that is required because all that is needed is a way to “capture” the querystring values for use later on in the included page lifetime.
Steps to reproduce:
- Create Main page using XML below
- Create Include page using XML below
- Preview page
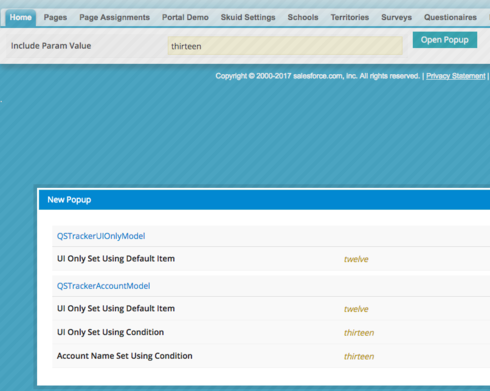
- Optional - Change the text in the “Include Param Value” field
- Click “Open Popup”
Expected Behavior
All 4 fields should have the value specified on the textbox from the containing page
Actual Behavior
- The UI Only field on a UI Only model configured with a Default Item has a blank value
- The UI Only field on a salesforce model configured with a default item has a blank value
Sample Page XML - Main Page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="IncludeDriver" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true" unloadwarningifunsavedchanges="false">
<fields>
<field id="IncludeParamValue" displaytype="TEXT" label="Include Param Value" defaultvaluetype="fieldvalue" defaultValue="defaultValue"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<grid uniqueid="sk-2shrGY-185">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1" verticalalign="top">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="IncludeDriver" buttonposition="" uniqueid="sk-2shqYg-174" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no" showheader="false">
<fields>
<field id="IncludeParamValue" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components>
<buttonset uniqueid="sk-2sh8R7-85" model="IncludeDriver" position="left">
<buttons>
<button type="multi" label="Open Popup">
<actions>
<action type="showPopup">
<popup title="New Popup" width="90%">
<components>
<includepanel type="skuid" uniqueid="sk-2shQpz-136" pagename="PageIncludeQSParamsNotCorrectInclude" module="" querystring="myparam={{$Model.IncludeDriver.data.0.IncludeParamValue}}"/>
</components>
</popup>
</action>
</actions>
</button>
</buttons>
</buttonset>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Sample Page XML - Include Page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="QSTrackerUIOnlyModel" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true" unloadwarningifunsavedchanges="false">
<fields>
<field id="UIOnlySetUsingDefaultItem" displaytype="TEXT" defaultvaluetype="param" defaultValue="myparam" enclosevalueinquotes="true" label="UI Only Set Using Default Item"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="QSTrackerAccountModel" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" type="" sobject="Account" doclone="" unloadwarningifunsavedchanges="false" processonclient="true">
<fields>
<field id="UIOnlySetUsingDefaultItem" uionly="true" displaytype="TEXT" defaultvaluetype="param" defaultValue="myparam" enclosevalueinquotes="true" label="UI Only Set Using Default Item"/>
<field id="UIOnlySetUsingCondition" uionly="true" displaytype="TEXT" label="UI Only Set Using Condition" defaultvaluetype="fieldvalue"/>
<field id="Name"/>
</fields>
<conditions>
<condition type="param" value="myparam" field="UIOnlySetUsingCondition" operator="=" enclosevalueinquotes="true" novaluebehavior=""/>
<condition type="param" value="myparam" field="Name" operator="=" enclosevalueinquotes="true" novaluebehavior=""/>
</conditions>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="QSTrackerUIOnlyModel" buttonposition="" uniqueid="sk-2sjXB1-339" mode="read">
<columns>
<column width="100%">
<sections>
<section title="QSTrackerUIOnlyModel" collapsible="no">
<fields>
<field id="UIOnlySetUsingDefaultItem" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
<renderconditions logictype="and"/>
</basicfieldeditor>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="QSTrackerAccountModel" buttonposition="" uniqueid="sk-2si_b5-221" mode="read">
<columns>
<column width="100%">
<sections>
<section title="QSTrackerAccountModel" collapsible="no">
<fields>
<field id="UIOnlySetUsingDefaultItem" valuehalign="" type=""/>
<field id="UIOnlySetUsingCondition" valuehalign="" type=""/>
<field id="Name" valuehalign="" type="">
<label>Account Name Set Using Condition</label>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>