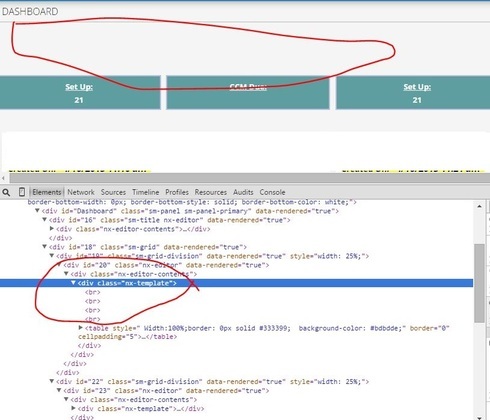
I am beginning my first mobile app. The mobile editor is great, but I have an issue. 1) I added a grid with 4 division 2) I added a template component to each division 3) I put a one-cell table in each template. It worked just as I had hoped, except that there are four
added before the table when it renders. I can’t figure out why. They are not in my template code. They don’t show up in the xml, but when it renders, there are four
. These end up creating a bunch of wasted space at the top. Any Ideas? Screenshot attached
Can you post a picture of your builder setup, and maybe your template code?
Sure, thanks for the help. Builder screenshot attached. Template code is:
| Set Up: {{$Model.PatientsDashboard.data.length}} |

Strange. And it looks like it’s only happening within the first template, right?
Hi Matt, I just checked and it happens on each of the four templates. Thanks
Workaround: I named each template then used CSS to make the font size zero. That way the
don’t matter and since my font size of the content is determined by the the table settings, it doesn’t create any issues . Thanks.
Looks like there are some special characters that are getting converted into BR tags. Would you mind sending us your XML? (support@skuidify.com)
im having the same issue.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

