working on my first mobile page and I am stuck. I have two page panels the first is a listing of items in the account object the second is a list of users. I have added a swipe left interaction on the account page that is opens the other page panel, I want it to just show the users where the division field on the user object matches the account name from the account table. tried slicing this a bunch of times I am missing something
No worries. You are exploring some of the more interesting features we are pioneering with Mobile Skuid. These features really allow you to create a single page app that dynamically retrieves related data to populate panels. It takes a little doing but is totally feasible. We are really excited about this feature.
I don’t have exactly the same setup you do - so I’ll adjust an example below. I will create a list of accounts, and then on swipe left we will expose a list of contacts that are related to the account.
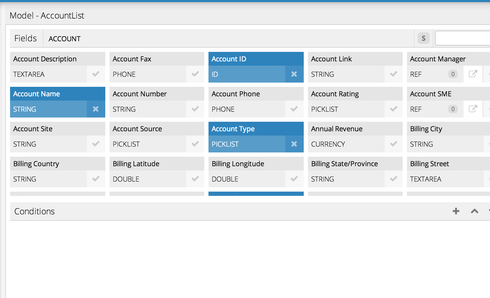
1. Create an Account Model. Include the Account ID and other summary information. This model has no conditions.

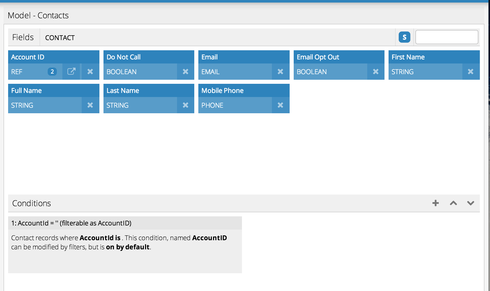
**2. Create a Contacts Model. ** Select the fields you want to see on the contact detail list. Ensure that the Account ID is in this model.
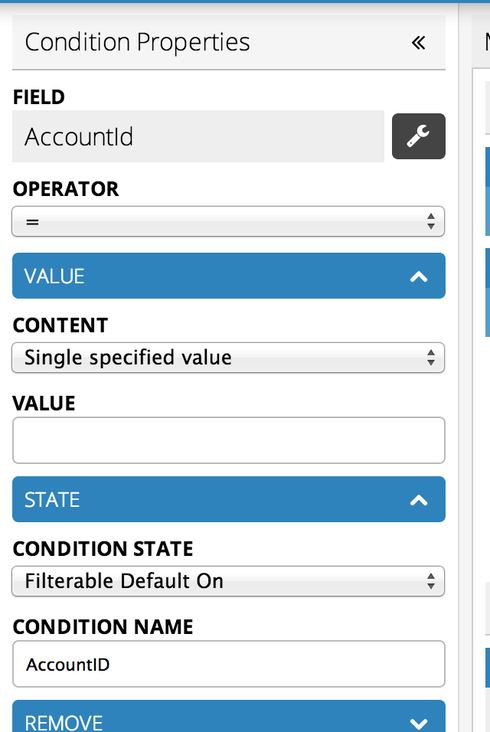
3. Create the contacts condition - so they are related to accounts. Create a condition on the contacts model where the AccountId field = a single specific value. But leave the Value box blank. (This is a critical step). The state for this condition should be “Filterable Default On” and you should give it some name. Like AccountID. (See below)
**4. Make your Panels. **
A. One panel should have a deck on the Account Model, and should have the summary fields you are interested in. Make UniqueID - “AccountList”
B. Second panel should have a deck on the Contact Model, and should have all the detail fields you are interested in. Make UniqueId - “ContactList”
**5. Define Card Interaction for Account Panel. **
In the Account Panel select the Deck Component. Look at the properties.
- Open Card Interactions, Add new interaction
- Type should be left swipe (Though I find tap actions are easier to test on a desktop while I’m building) Swipes are ok if you have an iPad you can test with…)
- Add 3 new actions.
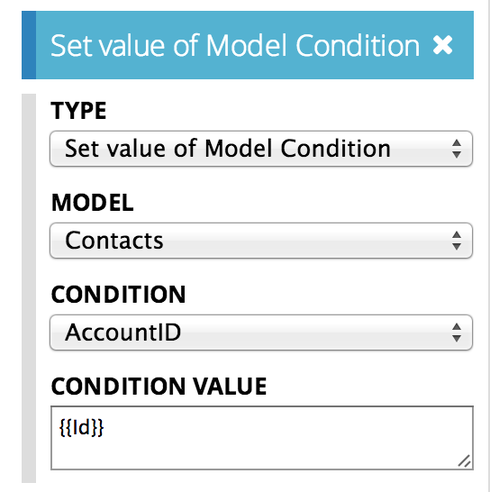
Action 1: Type: “Set value of Model Condition” - choose the Contact Model, the condition - AccountID and the value is {{Id}}. This will take the Account ID field and pass it into the blank value you created on the Contact model condition.
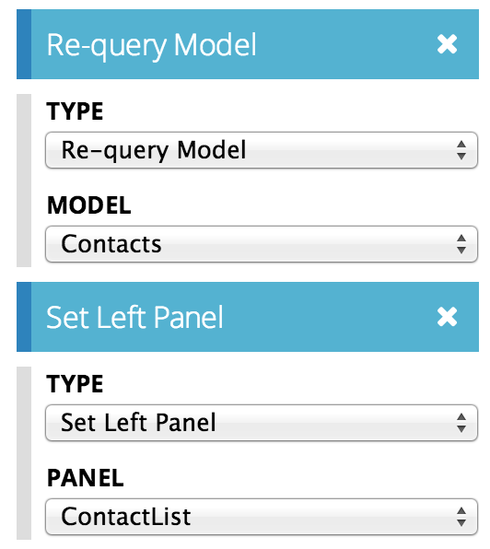
Action 2: Type: Re-Query Model - Model: ContactDetail. This will retrieve updated data based on the condition established in step 1.
Action 3: Type: Set Left Panel - Panel - Use the Panel Id you created for your Contact Panel. “ContactList”. This will expose the panel with updated data.
**So now the test. **
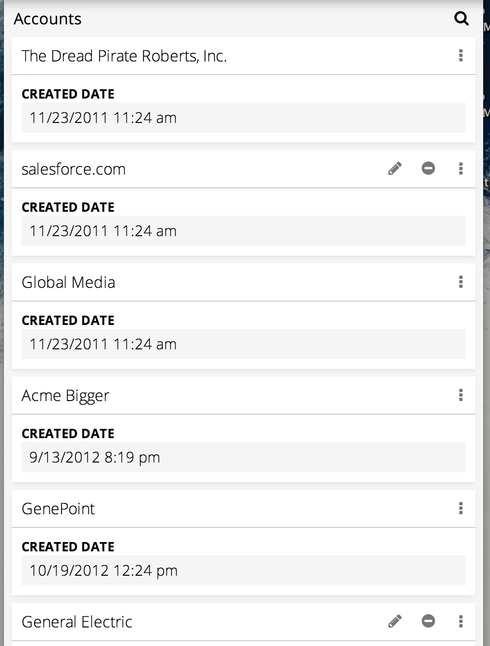
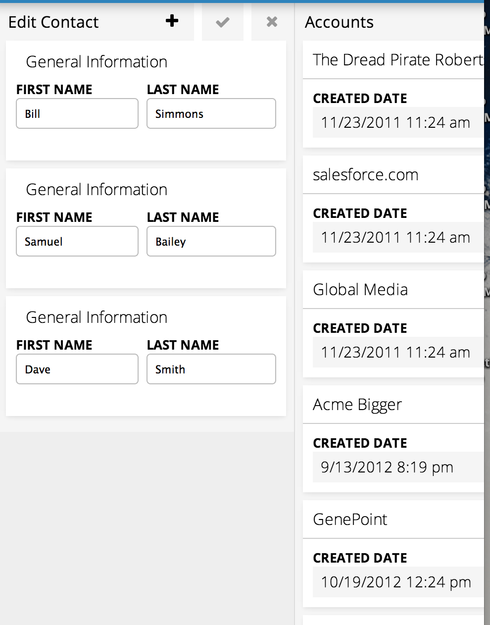
Here is my page. (Shrunk down like it were on a phone…)
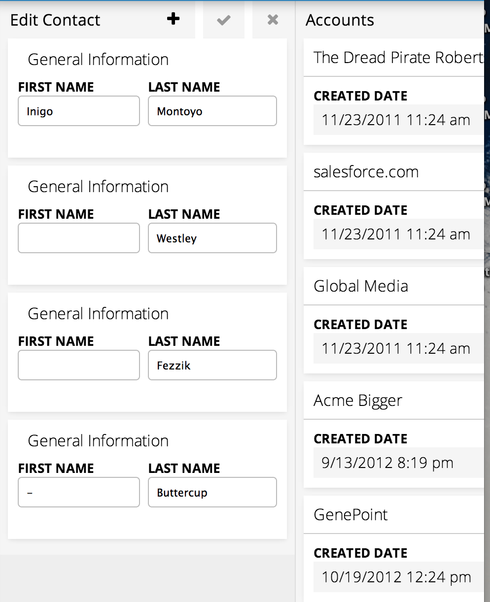
Swipe any of the cards and the actions occur to expose the related list of contacts.
Select another account and the sidebar reloads.
You will want to put interactions on the Contacts panel to hide it.
Got it all working. Was missing one step. Thanks One more question how can I sort the models in the mobile page.
I am trying to use the FullPhotoUrl in my mobile page to no avail. the template shows the SmallPhoto using the SmallPhotoUrl image source Is there a limitation on using this field to show a larger picture? I am reading something about the FullPhotoURL not being available until API version 21?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.