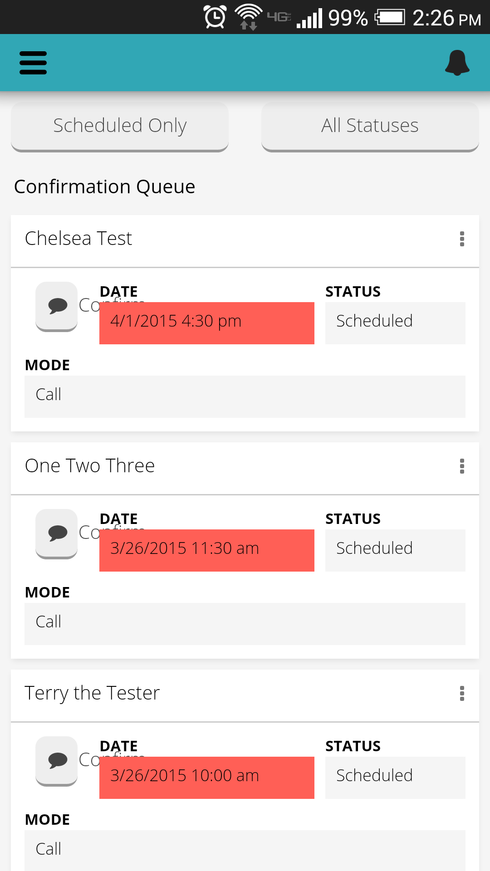
Buttons look great on initial page load, but after setting the main panel to something else, and setting the main panel back to the first page again, I get this:
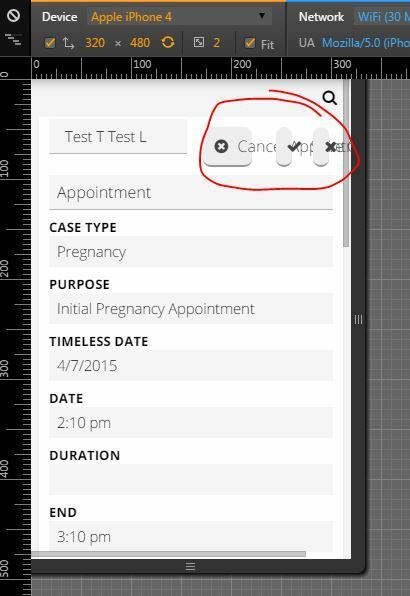
The text on the small “Confirm” buttons is running over into the next field.
This happens in the chrome dev console mobile testing space, as well as on my phone as pictured above.