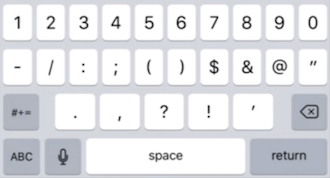
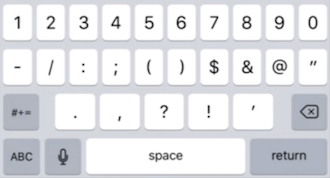
Trying to get Number Inputs on a mobile field editor to display like the image below instead of the default text box.
Does anyone know how to do this, or has a field renderer that could do the trick?

Trying to get Number Inputs on a mobile field editor to display like the image below instead of the default text box.
Does anyone know how to do this, or has a field renderer that could do the trick?

Mansour…we have done this recently. Here’s the code I used.
FIrst create a snippet
then on the number field give it a css class of numberonly.
See code below.
var $ = skuid.$;$(“.numberonly”).find(“input”).on(“click touchstart”,function(){
$(this).attr({“type”:“number”, “pattern”:“�0-9]*”});
});
hope this helps!
Jeff Rutter
as a warning…this is sometimes slightly buggy and may jump back to the other keyboard, but has done the trick for our needs (we are using Ipads)!
Hi Jeff,
Trying to implement your solution now, but running into a snag.
Is there a CSS class I should be creating?
Should I be using this JS snippet as a custom renderer?
sorry! Actually you don’t need a css class. Just give the field the css class referenced in the code snippet.
And no need to override the field with the js snippet as a custom renderer. We just had tabs and whenever the tab was shown we ran the snippet I shared. Maybe you could run it on page load instead, but we didn’t have that use case.
-Jeff
Got it working.
Thank you very much!
Great! Glad to help a fellow Skuid user out! 
Hey Jeff, I just wanted to thank you for your contributions on the community. We appreciate it.
You’re welcome, Matthew!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.