While using a conditional render in Skuid mobile on a Wrapper once rendered the contained Grids don’t apportion to the correct size and are squashed.
Once the Wrapper is rendered a resize of the page will cause the inner components to size correctly once again, is this a bug?.
Before I dive into a bit of JS or come up with a resizing hack is this a known problem? is there a resize function that can be called? or a different way to layout my components perhaps.
Thanks
If I understand correctly - when the wrapper is hidden the grids around the wrapper are wonky.
When the wrapper is rendered they look correct.
Can you post a screenshot of the two states?
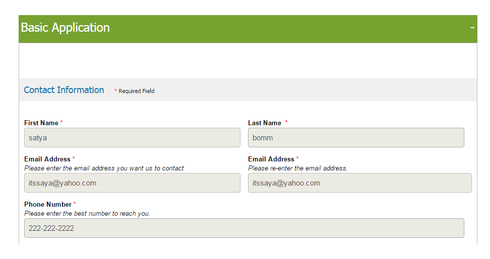
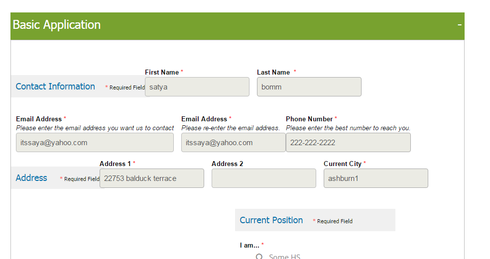
Hi Rob sorry if I was unclear, I have a wrapper which has a render condition, when it gets rendered depending on a picklist value the grids inside the wrapper do not get the correct width, I had a quick look with my inspector and it appears the style=“width” on Class = “sm-grid-division” is not being set after the render, a slight screen resize will cause them to display correctly once again.
So after render :
When it should be
It’s obvious that the sizing is not being set correctly after the render
Before I go hacking I thought this might be a know issues or maybe there’s an approach to stop this?
Thanks
We’ll look into the problem more deeply. We did only just add conditional rendering to the wrapper component in the Superbank release.
However have you tried to put your conditional rendering on the elements inside the wrapper instead?
Yes Rob tried on individual components, a quick solution which worked for me was to cause a model Save once the picklist was changed this causes the rendered components to display with the correct widths, not ideal but works and luckily I needed the model saved to use the File upload component 
Thanks!
Rob,
I have exactly the same situation you described. When the wrapper is hidden the width of the sm-grid-division is not rendered correctly. Is there a solution for this? Thanks.


^^^ bump ^^^
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

