I cannot seem to find a good workaround to reset the height. Can you please advise?
Hi any updates on this? Looking forward to fixing this soon or a recommended workaround without using JS?
Hi Jili
I cannot see that this is related to any bug? Do you have any other CSS in your page?
If possible can you provide a sample XML of the page based on a common object i.e. Contacts/Accounts etc. and I will have a look?
Chat soon
Can you change the custom object name to one of yours? Just make sure it has a rich text field.
Hi Jili
I have tested this on 2.8 and 2.9 and I am getting similar results.
I am investigating it further and should have a result today and will post the answer here.
Chat soon.
Hi Jili
If you include a Skuid page as a lightning component and not a VF page this will not happen.
Here is a reference in our documentation on how that is achieved.
What you need to do is drag the Skuid lightning component into your lightning page and type the exact name of you Skuid Page and Save and you will be good to go.
Happy Skuiding!
Hi thanks for the reply. We are still on Classic. Is there a fix for non lightning customers?
Hi Jili
Would like to check if you are using the Lightning theme?
Just checked with theme=“Lightning Design”. It is still showing similar results.

Yes this is an issue when using the Lightning design theme outside of Lightning. If you change to another it should be ok.
Why is our custom theme triggering
.nx-field .flex-text-wrap pre,
.nx-field .nx-richtext-input,
.nx-field input,
.nx-field textarea {
border: 1px solid #dddbda;
height: calc(1.875rem + (1px * 2));
font-weight: 400;
}
When theme = “classic”, only this came up:
.nx-field .nx-richtext-input {
-webkit-user-select: text;
user-select: text
word-wrap: break-word;
classic:

our custom theme:
!e](https://us.v-cdn.net/6032350/uploads/attachments/RackMultipart20181002-17243-e9cey7-height_2_inline.PNG "Image: https://d2r1vs3d9006ap.cloudfront.net/s3\_images/1754671/RackMultipart20181002-17243-e9cey7-height\_2\_inline.PNG?1538511357")
Could it be that you cloned a Lightning theme?
It could be. The theme was created >3 years ago by Rob at Skuid. The rich text is the only control having issue with the new css from Milau. Do you have a fix if it was cloned from a lighting theme? The new css is part of the native CSS in Millau. It is broken with our custom theme. The other text boxes are ok.
I fixed it by overriding the height: unset for the rich text. It would be nice to know the reason for it. If this is a bug in Skuid around rich text area. I cannot keep overriding these things. Thanks!
Hi Greg, I tried these steps:
1. export existing custom theme
2. create new - import theme with downloaded from 1

Do you know why?
Also tried to import from the actual static resource created in Salesforce directly.
Tried a brand new theme with Lighting design as base theme, clone our existing page and switch to the new theme.

Hi Jili
I would rather create a new theme from a similar colour base as you have and then see what the differences are after applying it to the pages. Then go into the new theme and see what is available that you can change to come as close as possible to the highly customised theme that you have from Rockaway.
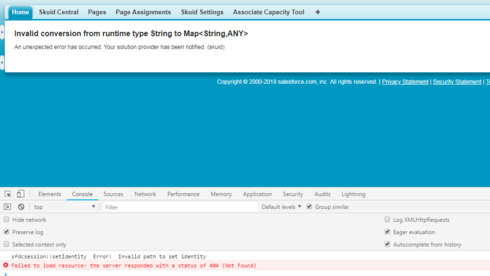
Ok. The issue is that the page is issuing the error above in the screenshot.
I did create 2 new themes One is with base theme = Lighting design and the other with base theme = Modern. When I used them on one of our existing contact page, I got this error
Is there any details around the error in the notifications Skuid received? Thanks!!
You should only use the Lightning theme if you intend including your page as a lightning component.
Did this error occur with both themes?
We will still wrap it in a VF for now.
Non lightning theme will still work when we switch to Lightning experience, correct?
In principle yes but you need to be aware of some of them such as - “The Silk icon set is only available when using the Skuid Classic theme, or when using themes that are based on the Classic theme. Silk icons are not available in the Skuid Lightning Design theme.” Have a look at this document here: https://docs.skuid.com/latest/en/skuid/themes/