Hello Team,
We recently upgraded skuid to Millau 11.01 version in our dev org. After installing Millau page components such as table is not loaded on page load. This does happen 7 out of 10 page loads. Just wondering if all components are not loaded on page load (may be components are loaded asynchronously). Anyone else having this problem?
Gyan
Thank you.
I haven’t seen or heard of this yet. Would you mind giving some further context?
Which version of Skuid did you upgrade from?
Can you share any of the broken pages XML?
Hi Stephen,
We have upgraded form skuid version Brooklyn 9.6.11 to Millau 11.0 and then Millau 11.0.1. We are lodaing page include with JS like:
skuid.$(‘#main-include’).data(‘object’).load() // main-include is uniqueId of page include component.
In the included page I have added one inline javascript with few console logs:
(function(skuid) {
var $ = skuid.$;
$(document.body).one(‘pageload’, function() {
console.log(‘searchbox…’); //
console.log($(‘#searchResults’)); // skuid table uniqueId
console.log($(‘.searchbox’)); // searchbox in skuid table
});
})(skuid);
once the page include is loaded I can see both table and table searchbox on the UI. However, if I check console, $(‘#searchResults’) & $(‘.searchbox’) was not there on page load (lenght is 0: I will attach screenshots)
Here’s the page xml for the included page:
<skuidpage unsavedchangeswarning="" personalizationmode="server" showsidebar="true" showheader="true" theme="PractiFI SPA Lightning">
<models>
<model id="SearchModel" limit="50" query="false" createrowifnonefound="false" type="" sobject="Contact" orderby="Name" datasource="salesforce">
<actions></actions>
<fields>
<field id="Name"></field>
<field id="Email"></field>
<field id="Birthdate"></field>
<field id="MobilePhone"></field>
<field id="Salutation"></field>
<field id="Phone"></field>
<field id="HomePhone"></field>
<field id="OtherPhone"></field>
</fields>
<conditions></conditions>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="SearchModel" buttonposition="" mode="readonly" uniqueid="searchResults" emptysearchbehavior="query" searchplaceholdertext="Search..." allowscrollbars="false" floatheader="true" tablescrollheight="600px" cssclass="searchResults">
<fields>
<field id="Name" hideable="true" uniqueid="fi-3-pA1F-278" valuehalign="" type=""></field>
<field id="Birthdate" hideable="true" uniqueid="fi-3-pA1C-276"></field>
<field id="Email" hideable="true" uniqueid="fi-3-pA1E-277" valuehalign="" type=""></field>
<field id="HomePhone" hideable="true" uniqueid="fi-3-pA1G-279"></field>
<field id="MobilePhone" hideable="true" uniqueid="fi-3-pA1H-280" valuehalign="" type=""></field>
</fields>
<rowactions></rowactions>
<massactions usefirstitemasdefault="true"></massactions>
<views>
<view type="standard"></view>
</views>
<filters></filters>
<searchfields usesosl="true" soslfields="All Fields"></searchfields>
<actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true"></actions>
<renderconditions logictype="and"></renderconditions>
</skootable>
</components>
<resources>
<labels></labels>
<javascript>
<jsitem location="inline" name="OnPageLoad" cachelocation="false" url="">(function(skuid) {
var $ = skuid.$;
$(document.body).one('pageload', function() {
console.log('searchbox.....'); //
console.log($('#searchResults')); // skuid table uniqueId
console.log($('.searchbox')); // searchbox in skuid table
});
})(skuid);</jsitem>
</javascript>
<css></css>
<actionsequences></actionsequences>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>
</skuidpage>
Hope this helps.
Thanks
Gyan
!>](https://us.v-cdn.net/6032350/uploads/attachments/RackMultipart20171127-55450-v2xxfm-Millau_Problem_inline.png "Image https//d2r1vs3d9006apcloudfrontnet/s3\_images/1676952/RackMultipart20171127-55450-v2xxfm-Millau\_Problem\_inlinepng1511826313")
Another Millau issue : 'When Model saved action firing before model is saved. Anyone else having this issue?
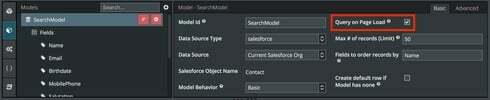
I was able to have the data load from the XML declaratively by clicking this checkbox:
What is your use case for not doing this declaratively?
I haven’t seen or heard of anyone reporting “When Model saved” action firing before model is saved. Do you have an example of this?
Hi Stephen,
I am not having issue with data load but issue with component load/render on page load i.e. $(document.body).one(‘pageload’, function() {});.
Here’s is our use case,
We have our custom global search to search records. If search results is more than certain number (say 5) we display only 5 records on global search and ‘View All Records’ link to display all records. On clicking the ‘View All Records’ link we redirect to a list page and put the search string in the searchbox in the table of the list page.
For example, if we are searching for string ‘test’ in our global search and if we have more than 5 contact records with name starts with test we get ‘View All Records’ link on clicking the link we redirect to seach-people list page (we don’t check the box ‘Query on page load’ on purpose) and put search string ‘test’ in the table search on search-poeple page and trigger key-up event to force searching.
(function(skuid) {
var $ = skuid.$;
$(document.body).one(‘pageload’, function() {
var searchTerm = pfi.ui.unpackState(pfi.ui.readState()).term;
console.log(searchTerm); // this is will be test if search ‘test’ in our global search
console.log($(‘.searchbox’));
var searchModel = skuid.$M(‘SearchModel’);
$(‘.searchbox’).val(searchTerm).trigger(‘keyup’);
});
})(skuid);
This was working fine before upgrading to Millau version. After upgrading to Millau more than 50% of the time it does not work. On our debugging we found that $(‘.searchbox’) is not available most of the time and hence the question.
So,
Are all page components loaded on $(document.body).one(‘pageload’, function() { }) event in Millau?
If no, is there any particular event that we can listen to?
If yes, is this a Millau bug?
‘search-people’ is an example page only we are having this problem basically in every page where we are trying to access page components with javascript/jquery.
Regarding “When Model saved” action firing before model is saved issue I have created separate post here:
https://community.skuid.com/t/when-model-saved-action-firing-before-model-is-saved?rfm=1…
Hi Stephen,
Any update on this?
Thanks
Gyan
Can I get an update on this please?
Thanks
Gyan
Hi, Any update on this? Gyan
Have you tried using the Skuid Page: Rendered event that comes prebuilt in Millau to trigger your pageload stuff?
See this for help: https://community.skuid.com/t/is-it-possible-to-render-a-lightning-component-spinner-slds…
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

