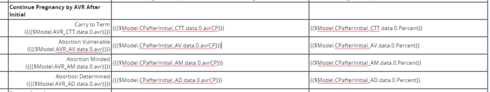
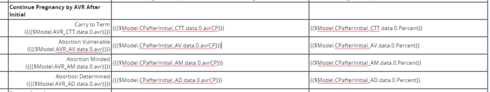
Here’s the setup (richtext component with html table):
In runtime, the table doesn’t show anything, but if I copy and paste the merge syntax string into skuid.utils.merge() in the console, it works:
What’s going on here?
Here’s the setup (richtext component with html table):
In runtime, the table doesn’t show anything, but if I copy and paste the merge syntax string into skuid.utils.merge() in the console, it works:
What’s going on here?
^
bumpity-bump!
Matt, so sorry you never got an answer on this. I hope you’re well past this issue now, but if not, one thing to check:
Is your Rich Text component associated with a particular model? (under the Rich Text component’s properties) If so, what model?
If it is associated with a model, you could try clearing this property, and seeing if the merges work then. I’m pretty sure that will enforce the merges to happen in “global” mode, as you’re doing in your JS test snippet.
It looks like some of the merges are working (all of the ones for models beginning with “AVR_”), right? It’s weird that Skuid’s not doing the merges on those other models… I’m wondering if this has something to do with the name of the model selected for the Rich Text’s Model property.
Anyway, if you want to let us know whether or not you ever got this issue resolved, that would be great!
Emily
Emily,
I’m confident that we abandoned this method of producing the table we wanted, and are generating it in html with javascript instead. Thanks, thought.
Ah, bummer. Sorry you were never able to get this resolved. We have done a lot of work on our merge syntax since you posted this, so the approach with the merge syntax may work now, if you ever want to consider going back to that solution.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.