HELP… I installed Brooklyn 9.3.1 in production yesterday. i thought we had done our testing in our sandbox but now see today that the sandbox is on 9.3.0. Oops.
OK - here’s the problem, and it is in my production community, so our customers are the ones reporting it to us. 
We have master-children pages. In production (9.3.1) the footer of the master page is covering up part of the child region.
Screen shots:
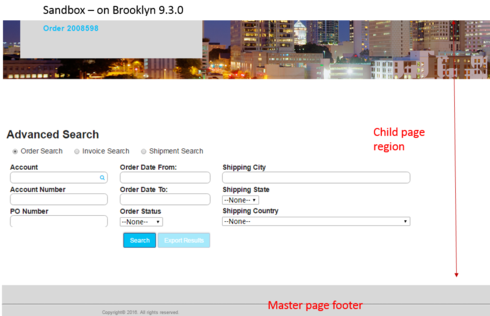
Sandbox on 9.3.0 - this is working property. The footer from the master page is the gray at the bottom.
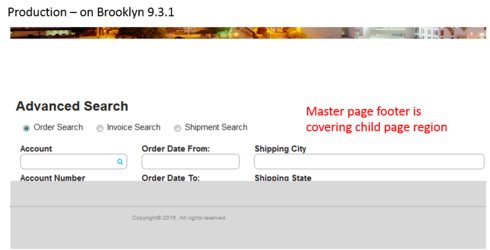
Production on 9.3.1 - footer is covering a portion of the child page.
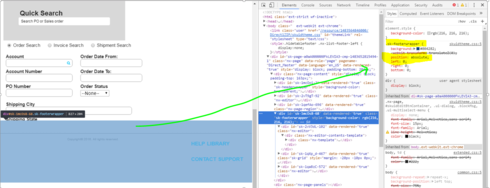
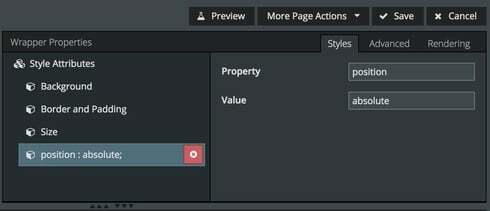
I solved this on another community page by adding a wrapper with a min height. We have lots of community pages, so I want to see what your thoughts are before modifying the pages (and I’m not sure that’s a good fix for long scrolling pages)
Thanks!!