Is it possible to set multiple values in a condition based on records selected in a table component?
For example, I have a list of opportunity records in a table. I select 3 of them and press a mass action button. I want to update the condition on my aggregate model to calculate the value of those three opportunities.
A javascript snippet can do it for sure. Essentially do what is described below.
It would nifty if a model called something like “SelectedRows” could be set using an action like “Add Row(s) to Model”. Then you could this easily.
Currently you can only do this with a Snippet.
Assuming you have an Aggregate Model called “OppsAgg” with a Condition called “SelectedOppIds” of type “Multiple specified values”, expecting 1 or more Opportunity Ids, then you could have this for a Mass Action Snippet:
var params = arguments 0],
list = params.list,
selectedIds = skuid.$.map(list.getSelectedItems(),function(item){
return item.row.Id;
});
var AggModel = skuid.$M('OppsAgg');
var OppIdsCondition = AggModel.getConditionByName('SelectedOppIds');
AggModel.setCondition(OppIdsCondition,selectedIds);
AggModel.updateData();
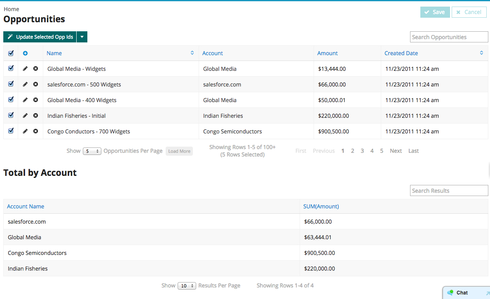
Here is the XML for a sample page that updates a table at the bottom when you select one or more rows in the top table and click “Update Selected Opp Ids”:
{{Model.labelPlural}}
Home
Account
Total by Account
var params = argumentsr0],
list = params.list,
selectedIds = skuid.$.map(list.getSelectedItems(),function(item){
return item.row.Id;
});
var AggModel = skuid.$M(‘OppsAgg’);
var OppIdsCondition = AggModel.getConditionByName(‘SelectedOppIds’);
AggModel.setCondition(OppIdsCondition,selectedIds);
AggModel.updateData();

So, you can set conditions with multiple values for basic models, but not aggregate models? We did the former here: https://community.skuid.com/t/populating-values-in-a-url-from-a-table.
Why doesn’t something like this work?
Add condition to your model where the Id field can be multiple specified values. Leave the values blank, and make the condition filterable default off.
Set your mass action to “Run multiple actions.”
- Activate and set value of you condition. Set it to {{Id}}.
- Query model.
Jim,
It doesn’t have anything to do with what kind of Model it is, the problem is that Skuid Merge Syntax doesn’t have a way right now to grab all of the Ids for all selected records in a Table, and create an Array / List of these Ids, and pass that List into the “Activate and set value of Condition” action type. That is what is required for this to work.
I looked at the community post you mentioned, and I’m not exactly sure what it is doing, but I think it will only work for the first selected record, not for all of them.
Zack,
I’ve got it working for all selected records, but only on a basic model, not an agg model.
Oh, do you mean that the table where you’re selecting records is connected to an Aggregate Model? That would make sense. In the Snippet above, I am grabbing the Ids of the selected rows, but if your Table is on an Aggregate Model, you’ll definitely need to be grabbing a different field than Id to insert into the Condition on your other Model.
For example, lets say the table where you’re selecting records is connected to an aggregate Model on Opportunity, showing the SUM(Amount) grouped the AccountId field, with the AccountId field’s Alias Name being: accountId
Then we have some other Model on the page that we want to update to be showing data only for the selected rows’ accountIdvalues. Basically all we need to change is the field we grab off of item.row:
var params = arguments 0],
list = params.list,
selectedIds = skuid.$.map(list.getSelectedItems(),function(item){
return item.row.accountId;
});
var ModelToUpdate = skuid.$M(‘SomeOtherModel’);
var ConditionOnModelToUpdate = ModelToUpdate AggModel.getConditionByName(‘SelectedAccountIds’);
ModelToUpdate.setCondition(ConditionOnModelToUpdateOppIdsCondition,selectedIds);
ModelToUpdate.updateData();
Awesome! This is working great and is exactly what I needed. Thanks Zach!
I was trying to use a Table with a Mass Action in order to conditionally render Calendar Event Source results. I have 2 models. EmployeesCLAB and EmployeeItems (the Event Source). Both models are basic (not aggregate). The EmployeeItems model has a condition called EmployeeFilter which is inactive, set up as multi with no values and is off by default.
My snippet for the Table Mass Action button looks like this:
var params = argumentsu0],
list = params.list,<br> selectedIds = skuid.$.map(list.getSelectedItems(),function(item){<br> return item.row.Id; <br> });<br> <br>var ModelToUpdate = skuid.$M('EmployeeItems');<br>var ModelCondition = ModelToUpdate.getConditionByName('EmployeeFilter');<br>ModelToUpdate.setCondition(ModelCondition,selectedIds);<br>ModelToUpdate.updateData();
Nothing is happening when I click the Mass Action - it does not seem to be adding the multiple values to the model condition.
Did I miss something obvious?
Hmm. I built something like this yesterday. I set up the EmployeeFilter condition as a “field from another model” condition - with the “IN” operator so it includes the full array of ID’s as its value. Of course you can set this up as “Filterable default off” so that it doesn’t run from page load this way…
I think you should be successful with that mechanism.
I think this is a little more complicated than that. Perhaps I am overthinking. But, what I am currently experimenting with based on your response looks like this:
- Table 1= a list of all of the Employees from a specific department (AllDepartmentEmployees)
This table has a Mass Action that Adds New Rows into the SelectedEmployees Model and one of the fields I am populating is a Lookup to Employee - Table 2 = a list of the Employees that are actively being filtered
(SelectedEmployees - starts as an empty model), rows appear in this table as a result of clicking the mass action in Table 1 - Calendar = Shows the Employees that are actively being filtered (EmployeeItems)
The EmployeeItems model has a Conditional Filter that is off by default that looks for records where the Employee lookup value (Id) in the SelectedEmployees model. This filter is activated by the mass action in Table 1. - Ability to remove Employees from the Filter
Basically this would work similar to how users are added to public groups. List of available users on the left, selected users on the right, with the ability to move rows back and forth. The calendar would just render based on what’s in the list on the right.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

