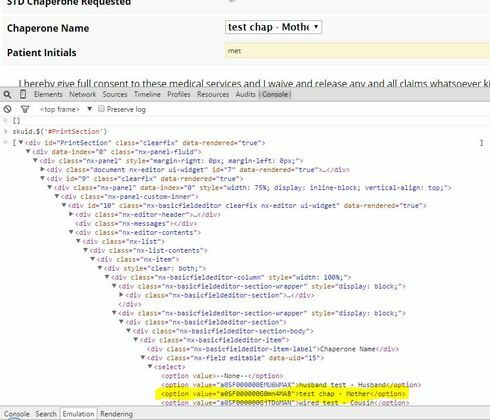
We’re running jqueryprint (along with @media print CSS) to print elements of our pages. It’s working great, except that in this case that value for a lookup field (rendered as a picklist) is changing with .print().
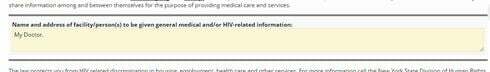
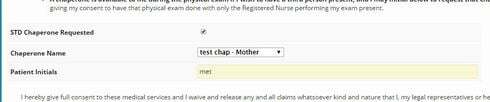
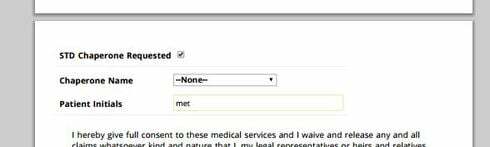
Here’s what it looks like on screen:
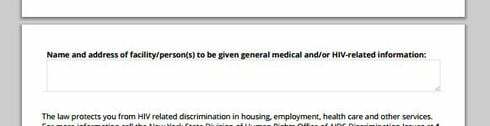
Here’s what the print preview looks like:
Any thoughts on what might be going wrong here? Where would you start troubleshooting?
Interestingly, if I print the whole browser screen, the value for the picklist stays intact.
It’s not a CSS @media issue, because the console’s CSS @media print emulation looks fine.
Thanks!