Hi,
I have home page component (Visualforce area) with links. Those links used to point to Salesforce list views. Now I want to replace those standard list views with Skuid tab pages. There are 10 list views but I don’t want to create 10 different Skuid pages. Is there any better way to optimize? single Skuid page? How should I link these pages with my home page links? Currently, this is what I have thought of. I will create single skuid page with 10 different tabs with different tables(and models). Now when I started linking these tabs for each of my link in home page component; it is not working properly. I have given name to each tab and appending URL with #tabname which I am using for linking. However, all the links are opening to first tab itself. Please let me know what is the mistake. Is there any better way to accmoplish this requirement. (Note: I have not created any VF page. I am directly linking skuid page URL to my link in home page component. Not sure if I need to create VF page.)
I am able to link Skuid page tabs properly with my home page component link using #tabname in URL. However when I click on the links from Home page Component (Visualforce Area); the Skuid page opens without header and sidebar even though I have enabled both of them on my Skuid page. Any help?
the URL which is formed is /apex/skuid__ui?page=SkuidPageName#tabname
It works for me
Can you please explain. It does not show sidebar and header for me.
I noticed that there is 'inline=1 ’ which is getting added to my URL automatically. I think that is the reason Skuid page does not show header and sidebar. So I added below ‘inline’ javascipt resource to Skuid page:
if (location.href.match(/inline=1/)) window.top.location=location.href.replace(/inline=1/, ‘’);
It works now. It remove inline parameter from the URL and displays header and sidebar in skuid page. But problem is first inline parameter appears in URL and then disapears; so when page starts loading it displays without header and sidebar and then after sometime it displays header and sidebar. Any idea how I can achieve this immediately?
TJ,
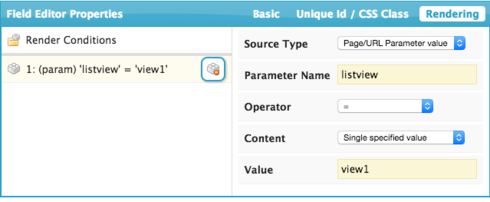
One option instead of using different tabs for different list views is to conditionally display tables (and/or other components) based on a url parameter:

However, if you have to use 10 different models, your page might load slowly. It might still be better to use 10 different Skuid pages (you can always clone one and make changes).
As for the header/sidebar issue, I’m not sure why that’s happening. So, you aren’t using inline=1 in the link, it’s just being added automatically? I’ll get back to you…
Thanks Emily for your reply! I liked the idea & did exactly what you said. Instead of 10 different tabs, I am using 10 different tables each having different model and rendering only one table once user clicks on particular link & navigates to this skuid page. I am controlling this with url parameter like you said. With this, I don’t have problem of inline=1 though I had already resolved it. To make this more better, I have few Q’s if you can spare your time please: 1) when I load the skuid page, all the models are also loaded even though I am just displaying one table which uses only one model. Can I only load required model based on URL parameter? 2) All of my tables has more or less same columns. So can I dynamically change model for the table based on URL parameter? This way I don’t have to use 10 tables. Thanks again for your help.
- That is a good question! It sounds like you have some experience with JavaScript in Skuid? I think you could do this with some pretty simple JavaScript code. First, set “Load model data on page load” to false for each model.

Then, create a Javascript resource of type “Inline” (under the Resources tab). Include something like this:
(function(skuid){ var $ = skuid.$; $(function(){ var model1 = skuid.model.getModel('Model1'); var model2 = skuid.model.getModel('Model2'); //Bring in data based on whether a url parameter is present if ('model1param' in skuid.page.params) { accounts.updateData(); } else if ('model2param' in skuid.page.params) { contacts.updateData(); } //Continue for the rest of your models }); })(skuid);
2) I don’t know about that one. So, you’re using 10 models on the same object, and just using different conditions to bring in different data? I think you might be better off doing a single model and setting, activating, and deactivating conditions based on the url parameter (which will take some JavaScript as well). I’ll check on changing the model, though.
Thanks a lot Emily. I know js but need to try my hands in implementing it in skuid. Still in skuid learning phase. I appreciate your help on this. Before I add this js I want to know if skuid actually loads all models on page even though the tables using those models are not rendered on page. I assumed it does & that is why asked that question of conditionally loading of models thinking that those many model loads will hamper page performance. 2. Yes, I am using 10 different models on the same object with different conditions. I will check if I can use single model. However, if I achieve this then I dont need to implement the above solution of conditional model loading as I will have only one model.
TJ,
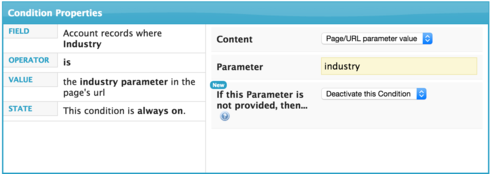
I would recommend using a single model if you can. You can actually send values through url parameters to populate your conditions. This might be helpful depending on what kind of conditions you have on your model. For example, I set up a model on Account where I filter by Industry using the url parameter _industry_.

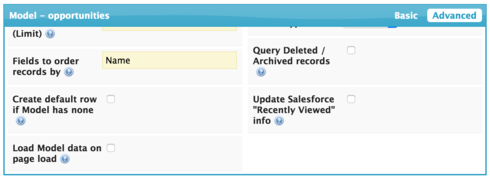
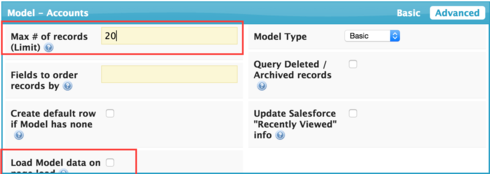
In answer to your first question (for future reference, at least), you can actually specify whether to load the model when the page is loaded or not. This is what the “Load Model data on page load” checkbox is for. Were you able to find it? If this is checked, your model will automatically bring the number of rows that you specify into the page (the “Max # of records (Limit)”).
If the checkbox is unchecked, your model will not load any data until the model is queried (which is what happens when you call updateData() ).
More power to you with your Skuid learning! It sounds like you are off to a good start. Have you seen our developer guide? That might be helpful.
Emily
Thanks Emily! The conditional loading of models worked for me. I may not use second option- single model for everything; as my model conditions are complex in nature and I would like to keep models separate. Anyways, this won’t hamper the performance of page as I will be loading only one model at a time. Now I am checking if I can dynamically change models for the table based on URL parameter. However evrything is working perfect now and thanks to you. By the way, yes, I am going through developer guide.
Good to hear!!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

