I’m working on a javasnippet that updates values on one model based on values from another model in a table using a loop. I believe it should work, but in order to make it work with the right data I need to query the model within the loop. However, I can’t get the updateData() function to work in this snippet. I get an error in the console “Uncaught Model ‘model’ has unsaved changes.” What am I doing wrong? I tried putting a model.save() in front of it, but that didn’t fix the problem. (And also wouldn’t that cause issues with SF?) Any help is much appreciated. Thank you var params = argumentsr0]; var step = params.step; var $ = skuid.$; var models = skuid.model.map(); var OppLineItems = models.OppLineItems; var NewSalesOrderItems = models.NewSalesOrderItems; var ShippingLocation = models.ShippingLocation; var rowsToUpdate ={}; var ShipToValue = {}; $.each(NewSalesOrderItems.data, function(){ var ShipToValue = NewSalesOrderItems.getFieldValue(this, ‘Ship_To__c’); var locationCondition = ShippingLocation.getConditionByName(‘Id’); ShippingLocation.setCondition(‘Id’, ShipToValue); ShippingLocation.activateCondition(‘Id’); ShippingLocation.updateData(); var row = ShippingLocation.getFirstRow(); var PackagingNote = ShippingLocation.getFieldValue(row, ‘Packaging_Note__c’); NewSalesOrderItems.updateRow(this, { Packaging_Note__c: PackagingNote}); });
If I change the code to just do a Model.Save() and then do a console.log(model.hasChanged) & console.log(changes), I get the following: 
this post helped me get this far, but I’m not sure what the results I got mean? Shouldn’t model.hasChanges be false???
Any help is much appreciated. Thank you
This post was also flagged as spam? I’m not sure how this counts as an advertisement…
Bump. Still can’t figure this out.
Sam,
Have you been able to narrow down which model is throwing the unsaved changes error? I.e. try to eliminate certain models from the page, or cancel different models before calling updateData() on the ShippingLocation model?
Also, do you have any custom field renderers on your page? I think this is what caused the issue Matt was running into in the post you referenced.
Finally, have you tried calling model.cancel() instead of model.save(), just to see if it works? One thing to note is that skuid.model.Model.save() is asynchronous, meaning that, if you want to run any other actions after the save is complete, you need to include it in a callback function. See the documentation here:
http://help.skuidify.com/m/11720/l/205447-skuid-model-model#Save(Options)
Emily
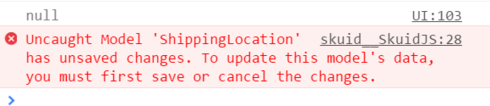
I believe it’s the ShippingLocation Model since the console error says the following
However, now that I look. I see that I have other models that have a model.haschanged=true, but I’m not trying to update or save those models yet. Could that be causing it?
And I did do a model.cancel() and it works. So, I’m not sure what that means.
I’m a little confused by the idea that I have to save() a model before I can updateData() since I technically just want to query the model, not save it to the database. Once the model is queried I can use the values to update the row of the current line item. Why do I have to save the model before it’s queried?
My whole goal is to have a user select a Ship To Location for each line item on the Sales Order that will then populate the other fields on the Sales Order Line Item, such as Packaging Note. The values I want are on a object called “Location_Tracker” (ShippingLocation Model)that is a related list of the “Account” object.
And I don’t have any custom renders on my page. However, I do have a UI-only field.
Thanks for the help
Sam,
.save() is an asynchronous action (it talks to the server), so you have to wait for it to complete before moving on to your .updateData() (another async action).
So, if you need to save before you update, you can use .save()'s callback function, or use jquery deferred to do something like this:
$.when(model.save()).then(function(){<br> model.updateData();<br>});
Of course, if you need to wait for the updateData() to complete, you’ll need another $.when(), or use updateData()'s callback function.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

