Are you trying to make it so a user can’t click on a Name field to navigate to that detail page?
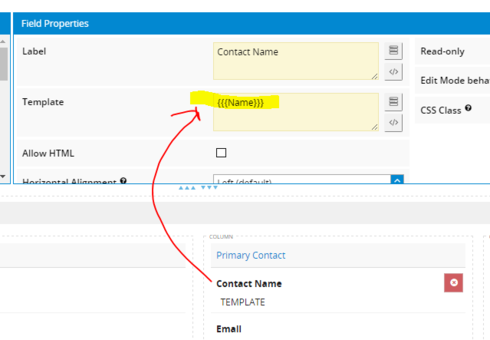
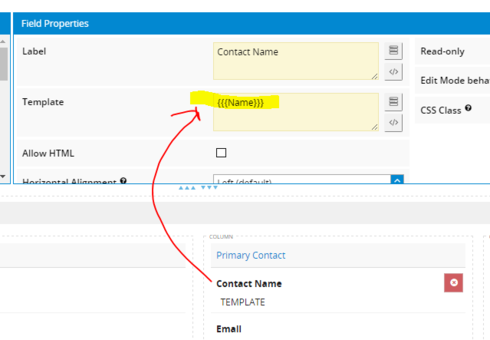
OK - instead of doing a snippet, use a Template field (instead of model field) in your field editor. Use triple braces instead of double and it will bring in the text of the name, and not an active hyperlink. {{{Name}}} … like that. You have to have the Name field selected in your model, and the template needs to be related to the model for it to work.

amazing, that’s it! Thank you!
After testing this out today, it would become a chore to tag a lot of fields and not to mention, the field isn’t editable after this is applied. I think the jQuery route would be better for numerous fields requiring this.
So, back to square one on this syntax 
(function(skuid){<br>
var $ = skuid.$; $(document.body).one('pageload',function(){ var myModel = skuid.model.getModel('MyModelId'); var myComponent = skuid.component.getById('MyComponentUniqueId'); $(".nx-field, nx-layout-above, a").each(function(){ if($(this).hasClass("nx-fieldtext")){ $(this).removeAttr("href"); }); })(skuid);
How about something like:
skuid.$(‘.nx-fieldtext a’).click(function(e){e.preventDefault()});
Of course, you might also want to edit the css to avoid confusion:
.nx-fieldtext a, .nx-fieldtext a:hover{ color:inherit !important;
text-decoration:none !important;
cursor: text !important;
}
I would consider using a class for both the css and the js, so as to not affect every .nx-fieldtext a on the page, unless that is the intent.
I would consider using a class for both the css and the js, so as to not affect every .nx-fieldtext a on the page, unless that is the intent. You can add a classname, for instance, nolink to a field editor, a table, a wrapper etc. and any .nx-fieldtext a contained within will be affected:
skuid.$(‘.nolink .nx-fieldtext a’).click(function(e){e.preventDefault()});
and
.nolink .nx-fieldtext a, .nolink .nx-fieldtext a:hover{ color:inherit !important;
text-decoration:none !important;
cursor: text !important;
}
Thanks Greg! Between these two suggestions (@Chandra_V), I also used the theme builder to edit the link colors to match that of the body text to reduce program dependability within the syntax.