Trying to modify this post to meet my needs. Basically, I’d like to “click” on a row action when a picklist value is changed. Not sure if this is even possible.


Trying to modify this post to meet my needs. Basically, I’d like to “click” on a row action when a picklist value is changed. Not sure if this is even possible.


Pat -
Without the full picture of the code and more regarding the error that you are getting or what isn’t working it’s difficult to know for sure.
You are on the right track with regards to wanting to detect when the select list changes and then triggering the row click.
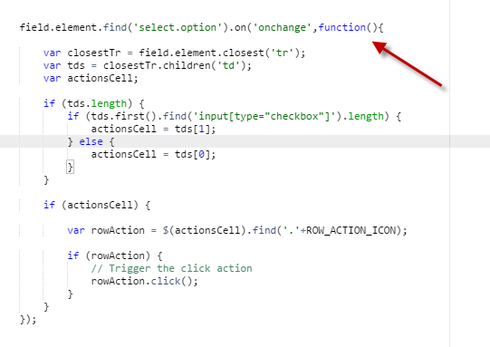
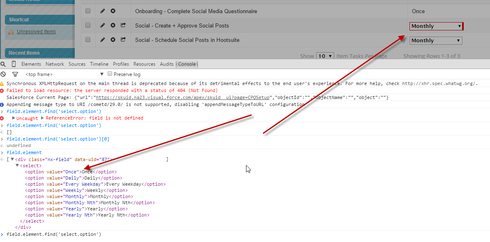
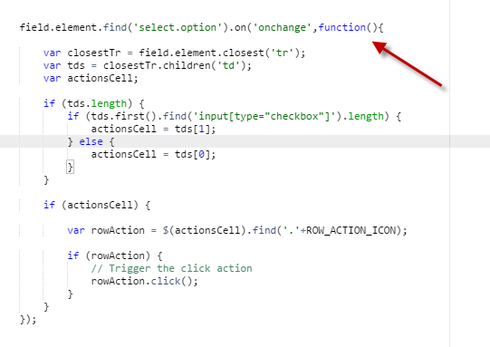
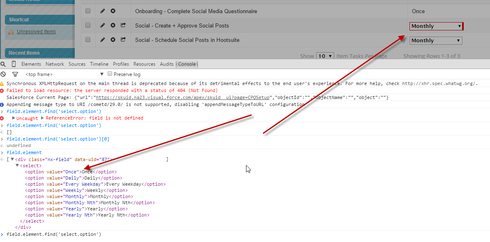
The first issue you have is that you are using jQuery to find “select.option” which will not find anything since it’s an invalid selector. If you wanted to find the option elements, you could do “select > option” or even just “option”. The option element is a child element of the select element. That said, the change event occurs on the select element itself so that is the element you want to bind your event delegate to.
Below is a sample page that should get you going. Note that I added a ‘custom’ icon name to the row action I’m going to click called magicicon. In short, using the icon property to apply a cssclass that can be easily identified in javascript.
As an aside, especially in situations like this, it’s always helpful to create a sample page that isolates just what you are trying to get to work. Once you have the concept working, you can merge in to your actual page. The added benefit is that when coming across issues such as this, you can include the sample page in your post which allows the community to respond quicker to questions 
Disclaimer: Not thoroughly tested, not tuned for performance, no error handling, etc. End of the night javascript disclaimer applies to the below.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="Rating"/>
<field id="Type"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" mode="read">
<fields>
<field id="Name" allowordering="true"/>
<field id="CreatedDate" allowordering="true"/>
<field id="Type" valuehalign="" type="CUSTOM" snippet="accountTypeFieldRenderer"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
<action type="multi" label="Show Message" icon="sk-icon-magic magicdrawer">
<actions>
<action type="blockUI" message="{{Name}}" timeout="500"/>
</actions>
<renderconditions logictype="and"/>
</action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript>
<jsitem location="inlinesnippet" name="accountTypeFieldRenderer" cachelocation="false">var field = argumentsl0]
, value = skuid.utils.decodeHTML(argumentsi1])
, displaytype = field.metadata.displaytype
, renderer = skuid.ui.fieldRenderersrdisplaytype]
, mode = field.mode
, iseditmode = field.mode === 'edit'
, $ = skuid.$;
rendererkmode](field, value);
if (iseditmode) {
$(field.element).on('change.patsnamespace', function() {
$(field.element).closest('tr').find('.nx-skootable-buttonicon.magicdrawer').trigger('click');
});
}</jsitem>
</javascript>
</resources>
</skuidpage>
Nifty trick with the class being added to the icon by adding it to the icon text box. That’s a pro tip for sure!

Hey! That’s cheating!
lol! Something tells me we might see a CSS property added to row actions in the near future 
Pat - I’m assuming the sample got you going?
Absolutely! Used a few times all over the place now. Really fast way of adding popups to fields in a table.
Many thanks. I owe you a beer. :Pat
Very cool, glad to hear it and looking forward to that beer!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.