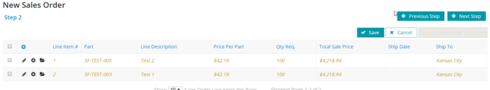
I’ve been using this post and a couple of others to get my wizard to work the way I want it, but now I’m trying to fix a bug with it and can’t figure out how. I’ve created a wizard that converts an Opportunity to a custom object called “Sales Orders”. The wizard takes all the relevant fields from the Opportunity object and populates the wizard using URL parameters and a JavaScript Snippet on the “Next Step” button. All the fields work properly, but if I click “previous step” and then “next step” again it doubles all the rows on my table. Before I click Previous step Like so After I hit previous step
After I hit previous step I’m assuming this is because I have a loop that runs on the JavaSnippet, so I added an If statement before the loop to check if a variable “PreviousStepClicked” === 0 before starting the loop (and made “PreviousStepClicked = 1 after the loop”, but it doesn’t seem to work. I’m very novice in Javascript and know it’s probably something small and stupid that I’m doing wrong and would greatly appreciate any help anyone has to offer to solve this problem. Here is the JavaSnippet var params = arguments 0]; var step = params.step; var $ = skuid.$; var models = skuid.model.map(); var OppLineItems = models.OppLineItems; var NewSalesOrderItems = models.NewSalesOrderItems; var i = 1; var PreviousStepClicked = 0; if (PreviousStepClicked === 0) { $.each(OppLineItems.data,function(){ var row = NewSalesOrderItems.createRow({ additionalConditions: e { field: ‘QTY_Req__c’, value: this.QTY_Req__c}, { field: ‘Price_Per_Part__c’, value: this.Price_Per_Part__c}, { field: ‘Part__c’, value: this.Part__c}, { field: ‘Total_Sale_Price__c’, value: this.Total_Sale_Price__c}, { field: ‘Packaging_Note__c’, value: this.Packagig_Note__c}, { field: ‘Part__r.Name’, value: this.Part__r.Name}, { field: ‘Line_Description__c’, value: this.Line_Description__c}, { field: ‘Line_Item_Num__c’, value: i}, i = i + 1, PreviousStepClicked = 1 ], doAppend: true }); }); } // We’re good to go - navigate our wizard to Step 2 step.navigate(‘step2’); Thank you
Page 1 / 1
Hi Sam
I suggest that you create a UI-only field (i.e. ‘newItemsCreated’, preferably a boolean) in one of your models (preferably a model where you have only one record which won’t change during runtime) and set that after your loop to true. And Before you start the loop, check if that field exists/is set to true.
Your snippet would then look something like this:
var params = argumentsu0], step = params.step, $ = skuid.$, models = skuid.model.map(), OppLineItems = models.OppLineItems, NewSalesOrderItems = models.NewSalesOrderItems, modelWhitUiOnlyField = model.modelname; //change that to your model if(!modelWhitUiOnlyField.getFirstRow().itemsCreated) { $.each(OppLineItems.data, function(index, lineItem){ var row = NewSalesOrderItems.createRow({ additionalConditions: i {field: 'QTY_Req__c', value: lineItem.QTY_Req__c}, {field: 'Price_Per_Part__c', value: lineItem.Price_Per_Part__c}, {field: 'Part__c', value: lineItem.Part__c}, {field: 'Total_Sale_Price__c', value: lineItem.Total_Sale_Price__c}, {field: 'Packaging_Note__c', value: lineItem.Packagig_Note__c}, {field: 'Part__r.Name', value: lineItem.Part__r.Name}, {field: 'Line_Description__c', value: lineItem.Line_Description__c}, {field: 'Line_Item_Num__c', value: index + 1} ], doAppend: true }); modelWhitUiOnlyField.updateRow(modelWhitUiOnlyField.getFirstRow(), {'itemsCreated': true}); //itemsCreated would be your UI-Only field }); } step.navigate('step2'); <br />
If you want to keep the original script, you need to increment i and set PreviousStepClicked to 1 AFTER you create the new row:
var params = argumentsr0], step = params.step, $ = skuid.$, models = skuid.model.map(), OppLineItems = models.OppLineItems, NewSalesOrderItems = models.NewSalesOrderItems, i = 1, PreviousStepClicked = 0, row; if (PreviousStepClicked === 0) { $.each(OppLineItems.data,function(){ row = NewSalesOrderItems.createRow({ additionalConditions: i { field: 'QTY_Req__c', value: this.QTY_Req__c}, { field: 'Price_Per_Part__c', value: this.Price_Per_Part__c}, { field: 'Part__c', value: this.Part__c}, { field: 'Total_Sale_Price__c', value: this.Total_Sale_Price__c}, { field: 'Packaging_Note__c', value: this.Packagig_Note__c}, { field: 'Part__r.Name', value: this.Part__r.Name}, { field: 'Line_Description__c', value: this.Line_Description__c}, { field: 'Line_Item_Num__c', value: i} ], doAppend: true }); i++; PreviousStepClicked = 1; }); } // We're good to go - navigate our wizard to Step 2 step.navigate('step2');
Cheers
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

