We have developed a SKUID page and written a Javascript code in Template component. This code was working earlier. Now none of the Javascript code is rendering in our page.
What is the Console log output when loading the page?
(Right click, Inspect, Console)
Hi Tom,
I am not getting any errors in console but the Javascript code written on the Template is not firing
Manjo,
Would you be able to paste the JS and the context so we can test it locally?
-Tom
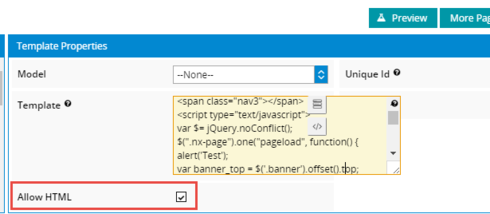
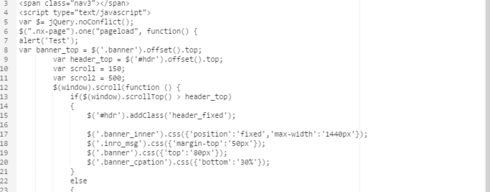
Below is the code we have written inside the template.
var $= jQuery.noConflict();$(document).on(“pageload”,function(){
var banner_top = $(‘.banner’).offset().top;
var header_top = $(‘#hdr’).offset().top;
var scrol1 = 150;
var scrol2 = 500;
$(window).scroll(function () {
if($(window).scrollTop() > header_top)
{
$(‘#hdr’).addClass(‘header_fixed’);
$(‘.banner_inner’).css({‘position’:‘fixed’,‘max-width’:‘1440px’});
$(‘.inro_msg’).css({‘margin-top’:‘50px’});
$(‘.banner’).css({‘top’:‘80px’});
$(‘.banner_cpation’).css({‘bottom’:‘30%’});
}
else
{
$(‘#hdr’).removeClass(‘header_fixed’);
$(‘.banner_inner’).css({‘position’:‘relative’});
$(‘.inro_msg’).css({‘margin-top’:‘0px’});
$(‘.banner’).css({‘top’:‘0px’});
$(‘.banner_cpation’).css({‘bottom’:‘45px’});
}
if($(window).scrollTop() >= scrol1)
$(‘.banner_cpation’).css({‘bottom’:‘30%’});
else
$(‘.banner_cpation’).css({‘bottom’:‘45px’});
if($(window).scrollTop() >= scrol2)
$(‘.banner’).parent(‘.wrapper’).css({‘z-index’:‘3’});
else
$(‘.banner’).parent(‘.wrapper’).css({‘z-index’:‘6’});
});
});
Note: Class name and Ids are available page.
Thanks,
Manoj
Manjo,
Since you wrote this code inside a template, did you check the Allow HTML checkbox and wrap the whole code inside a tag? If you did that already and it still doesn’t work, can you please try to create a normal inline pageload script?
Thanks
Manoj,
You might also try replacing $(document).on(“pageload”,function(){ with $(“.nx-page”).one(“pageload”, function() {
Yes I have placed the Javascript code inside the script tag only and also checked the Allow HTML but still Javascript function not working. 
If I placed the Javascript code inline means I am not able to get the class name on load function, so only we have placed our code in Template and it worked earlier after few months it stopped working.
I have tried replacing the code as you mentioned but still javascript code is not firing.
I’m seeing an issue that seems related.
It has to do with merging fields.
If you remove the {{Id}} from the template in the table there will be no errors and the script will run.
However if you leave the merge field in the page you get an error like something to the effect of
uncaught SyntaxError: Unexpected token < at eval ()
at skuid__JQueryJS:2
at Function.globalEval (skuid__JQueryJS:2)
at o.fn.init.domManip (skuid__JQueryJS:3)
at o.fn.init.append (skuid__JQueryJS:3)
at Function.E (skuid__SkuidJS:7)
at Function. (skuid__SkuidJS:3)
at Function. (skuid__SkuidJS:3)
at Function.each (skuid__JQueryJS:2)
at f (skuid__SkuidJS:3)
Here’s the page that I got the error on.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true"> <models>
<model id="Account" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Account">
<fields>
<field id="Id"/>
<field id="Name"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" buttonposition="" mode="read" allowcolumnreordering="true" uniqueid="sk-21FE0V-118">
<fields>
<field id="Name" hideable="true" uniqueid="fi-21FFmf-131"/>
<field type="COMBO" hideable="true" uniqueid="fi-21FGNh-140" valuehalign="" allowhtml="true">
<label>Template Field</label>
<template>&lt;script&gt;console.log('The account id is: ' + {{Id}});&lt;/script&gt;</template>
</field>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Shmuel,
I’d like to say that this is fixed if you change {{Id}} to {{{Id}}} since {{Id}} is including the renderer for the field, while {{{Id}}} should return only the text value. However, interestingly enough, the script also fails on {{{Id}}} because it doesn’t render the field as a string (with quotes included). A temporary fix is to make it ‘{{{Id}}}’, but I’ll investigate to see why this is happening and if it’s a bug or not. Just out of curiosity, do you have many places where you have to put javascript in a template like that and can’t put it in a javascript resource?
Thanks for the explanation and workaround!
I go to some lengths not to use javascript in templates. I only find myself resorting to using javascript in table templates. For example, I have a template that displays some generic information about a row but shows more detailed information in a popup upon hovering over the row. Is this something that’s better done with custom renderers?
Good to hear! I’d be inclined to say that a custom renderer would be better as long as it makes sense. For instance, if you know that you’ll want that popup to be centered around a certain field, it makes sense to give that field a custom renderer. However, if when you use the popup depends, I can also see how a template would make sense. A UI-only field and a custom renderer could be another option, I guess. My concern with the template approach is that you might run into (more) problems putting javascript in a template. That’s a pretty interesting question, so I’ll bring it up to the team to see what they think.
Worked for me as well
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

