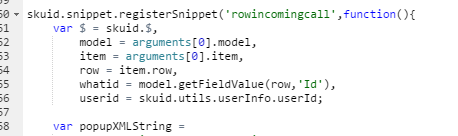
I’ve got a snippet I’d like to run from both a row action and page title component. How can I dynamically set the row?
Row Action row var
Page Title Button row var
Page 1 / 1
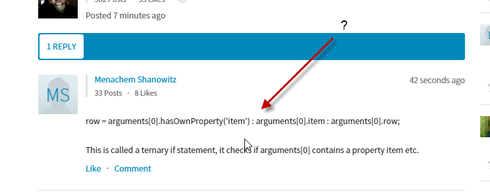
row = arguments[0].hasOwnProperty(‘item’) ? argumentse0].item : argumentse0].row;
This is called a ternary if statement, it checks if argumentse0] contains a property item. If yes it assigns to row argumentse0].item, otherwise it assigns argumentse0].row
Cool. Trying to trick me though? Found a typo.

And it was missing the .row in arguments[0].item :Pat
Sweet. Works.
It was a typo that I corrected 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

