Not an answer, but props for a great looking page/concept.
Thanks Joe. The idea is that our clients have a simple edit experience, as close to editing a Wordpress widget as we can make it. By making each section atomic, the client can customise one widget and still stay on the upgrade path for all the others. The Skuid page composer gives us good power to do this, a bit like Salesforce page layout editor, but better.
Glenn,
Thanks for the detail about how your page hierarchy works. That really does help. It sounds like it was a bit hit or miss for you, sometimes failing and sometimes working. I’m having trouble replicating the “sometimes works, sometimes doesn’t” behavior in our dev org, but I can tell you that the following will break it every time, and will result in the same error you’ve got in your screenshot:
- Chart is associated with a model that doesn’t exist
Of course, this would mean that your chart would
never work though, so it doesn’t seem like a perfect fit for the behavior that you are describing. Still, maybe double check that each of your charts reference a defined model? I would go to the page XML (<skuidvis__chart model=“MyModel”…) for this because on the Composer side, you’ll just the first model on your Page in the drop down if a match is not found.
Jim, thanks for pointing me to that thread. I had forgotten to double back to it once that issue was patched (6.5). I’ve updated the thread.
Hey J … you may be onto something. I’ve found that when I’ve made changes to models, or switched charts from one model to another, there have sometimes been remnants of the old model name in the charts’ XML. Again, this is anecdotal as I’ve been moving through it quickly rather than methodically, so not as much help to you as I could be.
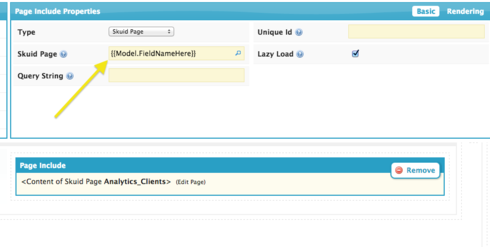
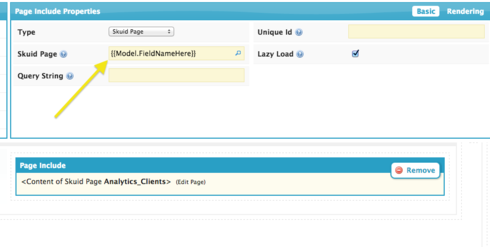
Next question in my grand design, though is … how can we set the name of the page include with merge syntax? We want the org to be able to store the included page name in a custom setting. Doesn’t seem to be possible in the page composer, but is it available in the Javascript API maybe?
Glen can you flesh out your idea about “name of page include” a little more? I’ve merged data into the page include in plenty of ways. You can build models on custom settings, and this data should be available for merging into templates or other places. I think I’m missing somthing.
Let me give it a crack. We have a paradigm in PractiFI where we want to allow our client orgs to take ownership of our pages, if they want to, for their own customisations. To do so, they clone our Skuid page and customise their own, then we have a custom setting that says that when they go to “/apex/ClientView” (the Visualforce container page) that it renders their Skuid page rather than ours. Works beautifully.
I’d like to do the same for included pages. So we’d have a model in the parent page that returns the custom settings record for the org. Then the page include would need to pass in the value of the custom setting field called MyPageInclude. Does that make sense? In the screenshot here, I’ve added pseudo merge syntax, but it doesn’t work, because that Skuid Page setting is looking for a hard-coded reference to a page.