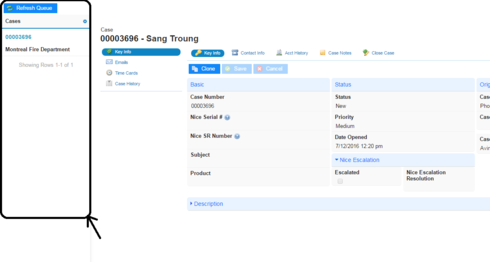
We have a button called refresh queue. This button is used to refresh the Cases queue on a skuid page.
So to see the cases queue, instead refreshing the entire browser we had this button which refresh a part of the page. We had the following JavaScript code that we used to refresh the queue.
var params = arguments[0],
_ buttons = params.component.element.buttons,_
$ = skuid.$;
$.each(buttons, function(){
_ _
_ var myModel = skuid.model.getModel(‘Case’);_
myModel.updateData();
_ _
_ _
_ _
});
This piece of JavaScript code (On refresh queue button) used to work properly previously but now the button (refresh queue) is not working. I am unable to figure out on what is going wrong.
The snippet shown above is also taken from the community long ago. It worked properly at that time. Another problem is we didn’t use this page for the last month or more. So Can anyone help me on how to correct the code and make the button work again.
Thanks.

