Thanks for checking out the new update Matt.
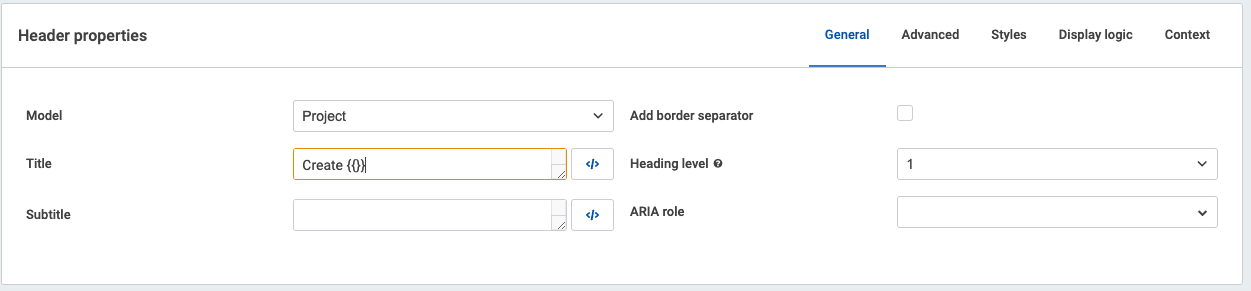
This change was intentionally made to property controls where the code editor is present. Because the code editor also has a field picker inside it, we decided that one “edit” button would satisfy both use cases and so we consolidated the buttons.
I know this is a change, and will likely affect your workflow in some ways. But hopefully it is more accessible and clean (especially for new users)
Please keep the feedback coming. We appeciate your engagement.
Thanks Rob, it makes sense to me. The only follow up feedback I would have is that it highlights that Skuid could possibly use a different icon for a formula editor vs html/code editor. Typing “Hi {{Name}}” in a formula is problematic, where it’s not in the Resource editor used from somewhere like the Header component. Nice to have since you figure it out quick enough and can be familiar with the different button options in the modals.