Conlan,
What Skuid version and browser are you on? Do you only see this on one page or across multiple pages? Do you see this across multiple users and/or profiles or just one?
Thanks!
Amy
Hi Amy,
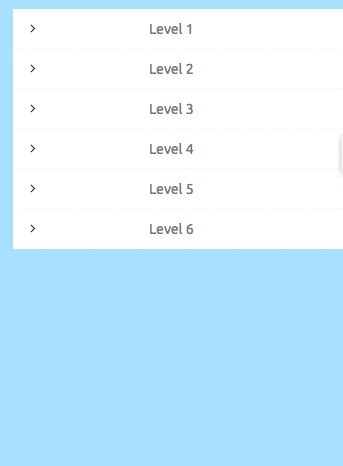
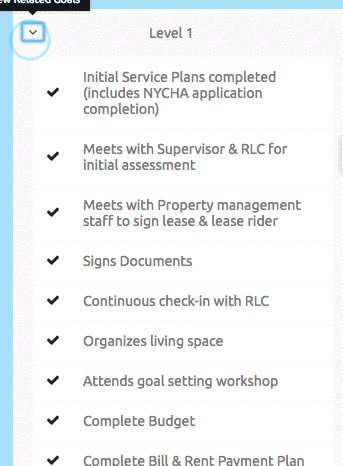
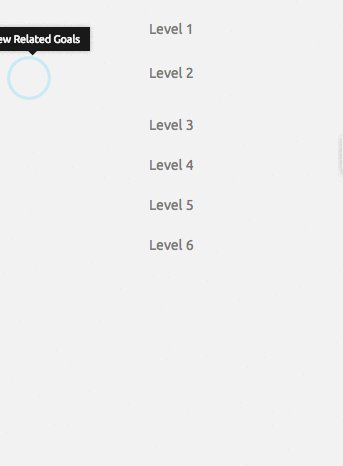
I've done some additional playing around, and to confirm...no it does not occur on different pages. In fact, I have been placing that table into different panels (of my panel set) as well as in a responsive grid. Therein seems to be the issue.
The table works just fine when I place it elsewhere, but in that particular panel, it gives that issue. I don't really want to re-design the page to place it elsewhere, since it's a core page to the functionality of this app. I also have this same table structure replicated on 5 other tabs within this page, so if possible to find a fix, I would really appreciate it.
It's a right position panel, with set width of 350 px (although changing the width didn't solve the issue).
Thanks for your help on this!
Conlan
Conlan,
Does the panel set have scrolling? Drawers don’t tend to work well in scrollable environments.
What browser and Skuid version are you on?
Thanks!
Amy
Thank Amy! I turned off scroll bars on the panel set, and it looks good now.