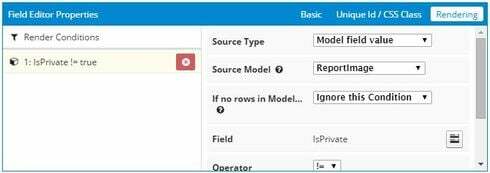
Here are the conditional rendering properties for my field editor:

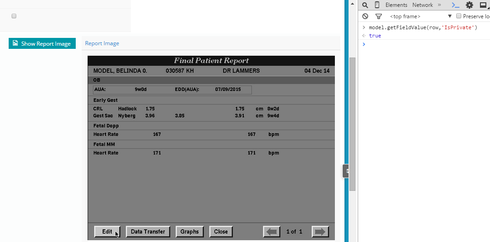
However, it doesn’t seem to respond as expected:

Whether IsPrivate is true or false, the field editor shows up.
Notice that the buttons are rendering correctly using the same criteria.
The only wrinkle here is that the model has no rows on pageload. Is that the problem? Shouldn’t the conditional rendering conditions update when the model is queried?
Thanks for your help!

