Hi Jeffrey
Try this:
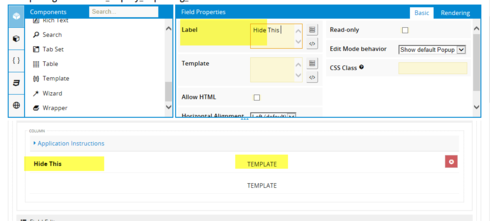
.nx-basicfieldeditor-item-label{<br> display:none !important;<br>}
If you want to do that just on one particular field, add a class to your field.
.yourClass .nx-basicfieldeditor-item-label{<br> display:none !important;<br>}
Cheers
Beautiful. That worked perfectly.
Thank you very much.
Create an inline css class with the following code
.hidelabel .nx-basicfieldeditor-item-label{ display:none; }
then on your template add in the css field the following
hidelabel
you have to be pretty quick around here!

Or you can use the “Label above Field” Display mode on the Field Editor, and change the Label to a single space, e.g. " ".
Thanks everyone for the assistance. I now have this working with two solutions (CSS or Field Editor settings).
I Have the same question. What CSS should i use to hide only one field in the field editor? I don’t understand the word yourClass in the above comment . can you tell me how to solve the issue. Thanks.