Or a popup, or some way to show more information on a lookup field in a regular 'ol field editor? On our Invoice page, our team would like a quick way (apparently control-clicking the name isn’t fast enough) to see the shipping address of the Account.
What I’m hoping to achieve is either a button next to the field that brings down a drawer, or opens a popup. Another great option would be some sort of an on-hover popup.
Has anyone done something like this before?
Thanks
So I’m sure there’s a fancy code way to do a popup or hover text, but here’s a simple, declarative solution that might fit your needs:
Include the Account Shipping Address in the Invoice Model (click on the little icon next to the lookup field), and then creating a new “Account Shipping Address” section in the field editor and set it to be initially collapsed so users can just click to see the shipping address. It’ll end up looking like this:

Let us know if you would rather try a code-y way.
1. Getting into related object fields in the model field-picker
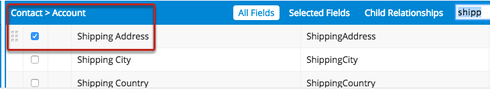
2. Selecting related fields
Once you’ve selected the related fields you want to show, you can click on the original object, in your case Invoice, probably, instead of Contact .
There are a few ways to do this.
If you are in a field editor - you could include the reference field in a template component. Then make the “On click action” be a custom popup. This popup can then have as much related data as you want.
If you want to do this in a table its a little more complicated. Templates in tables don’t open popups. But you can use Javascript to trigger the popup. See this forum post that lays out that idea: https://community.skuid.com/t/trigger-popup-from-javascript
I stand corrected, since the “fancy code way” to do what you wanted to do was actually not very code-y at all. Thanks, Rob!
Clever! I’ll give that a shot. Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

