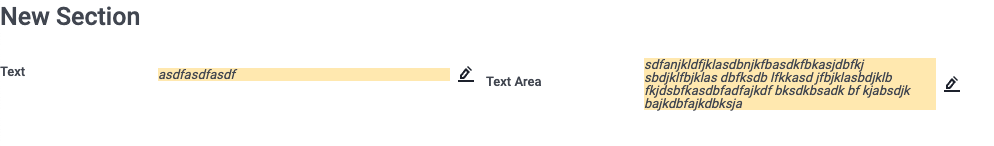
When fields are in a column set & columns, it can look pretty funky if the label or input for one spans multiple lines while the other doesn’t. I was hoping to align them to the bottom, and the column does have an align-self property, but I don’t see it changing anything.
I do see the div in the html that I think corresponds, with style="align-self: flex-start; flex: 1 1 100px; min-width: 100px;" and changing align-self there does the trick, but it may be different than the element the builder property is for. I’d rather not take forms apart and rebuild them all in responsive grids, but that’s the only other option I can think of.
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="NewModel" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only">
<fields>
<field id="NewField" displaytype="TEXT" length="255" label="Text" defaultvaluetype="fieldvalue" defaultValue="asdfasdfasdf"/>
<field id="NewField1" displaytype="TEXT" length="2550" label="Text Area" defaultvaluetype="fieldvalue" defaultValue="sdfanjkldfjklasdbnjkfbasdkfbkasjdbfkj sbdjklfbjklas dbfksdb lfkkasd jfbjklasbdjklb fkjdsbfkasdbfadfajkdf bksdkbsadk bf kjabsdjk bajkdbfajkdbksja"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__grid uniqueid="sk-2Tf8-14317" flexDirection="row" justifyContent="flex-start" alignItems="flex-start">
<divisions>
<division alignSelf="auto" minWidth="100px" ratio="1">
<components>
<skuid__form showErrorsInline="true" model="NewModel" uniqueid="sk-2TfA-16269" mode="read" labelPlacement="beside" minLabelWidth="150px" flexRatioLabel="1" minValueWidth="200px" flexRatioValue="2">
<columns>
<column alignSelf="center">
<sections>
<section title="New Section">
<fields>
<columns>
<column ratio="1" width="200px" minWidth="100px" alignSelf="flex-end">
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="NewField" uniqueId="sk-2TfD-18640"/>
</fields>
</section>
</sections>
</column>
<column ratio="1" width="200px" minWidth="100px" alignSelf="flex-end">
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="NewField1" uniqueId="sk-2TfE-19736"/>
</fields>
</section>
</sections>
</column>
</columns>
</fields>
</section>
</sections>
</column>
</columns>
</skuid__form>
</components>
</division>
<division alignSelf="auto" minWidth="100px" ratio="1">
<components/>
</division>
</divisions>
</skuid__grid>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences/>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>