My tables’s footer is receiving the field editor / button CSS I’ve applied elsewhere and its looks terrible. Any way to target the footer specifically?
Page 1 / 1
https://community.skuid.com/t/remove-results-per-page-on-a-table
…may be helpful. Several people (including me) have contributed their insights.
Hi Mike,
I am not looking to hide or manipulate the list-footer, but specifically the contents of the footer.

Josef -
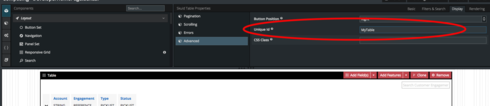
If you want to specifically target one component, give that component a unique name like this:

Then in the CSS, target specifically that component:
#MyTable .nx-list-footer {...}
Good luck!
Christine
Hi Christine,
I don’t believe that will work in my case since targeting the table specifically will effect the table row CSS as well as the footer.
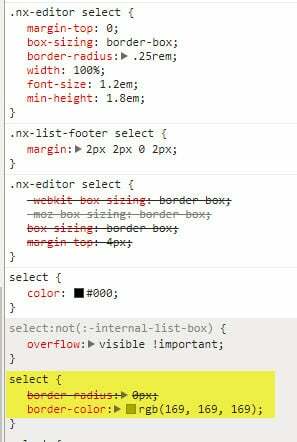
I specifically need the footer’s .nx-editor select element.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

