Could you elaborating what you’re wanting to do?
You have a page include inside a pop up. Great. That’s easily done in Skuid.
You have this pop up somehow triggered within a specific tab on the page through the tab component. Great. Also easily done in Skuid.
You’re wanting to make it to where upon page load of the page include, the page within the page include opens a pop up? Am I following that correctly?
Hello Jaime -
If I’m understanding you correctly, your situation is as follows:
- You have a “main” page
- The “main” page has some mechanism to trigger a “popup”
- The “popup” contains a tabset
- You want the tab displayed when the “popup” is shown to be dynamic based on a URL parameter
Assuming yes, then please read-on. If no, please let us know more specifically what you are trying to accomplish.
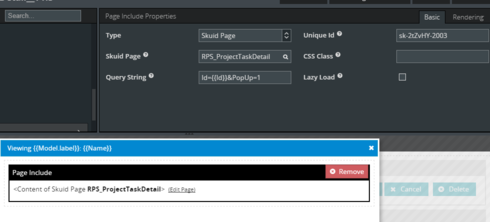
There is no “stock” method available for accomplishing this unfortunately. The URL that you specified “Id={{Id}}&PopUp=1/#tabUniqueId” is not properly URL Encoded (due to the / character) so likely you are getting an “Inked” error as a result of this. Either way, the only way to accomplish what you are after is programmatically unfortunately.
Here are the steps:
- Build your QueryString on the page include that lives on your popup with a QueryString of "tab={{{SomeField}}} where SomeField is the dynamic value that will drive which tab will be shown. Note that you MUST use triple braces here so that you get the raw field value.
- On your page include page, add a model called “QSTracker” configured as follows:
a) “Salesforce data type” - Note that while you really only need a UI Only model here, you must use Salesforce data type due to the issue referenced here.
b) Set the model to “not load records” on page load
c) Set the model to “Create row if none”
d) Add a UI Only field called “DefaultTabId” as a Text field
e) Add a condition for DefaultTabId set to Param value of “tab”
- Add an inline javascript resource with the following replacing “tabSetDraftChoices” with the unique Id of your tabset
(function(skuid){ var $ = skuid.$;
function selectTab(tabId) {
var tabSet = skuid.$C('tabSetDraftChoices');
tabSet.selectTab(tabId);
}
$(document.body).one('pageload',function(){
var model = skuid.$M('QSTracker')
, row = model && model.getFirstRow()
, tabId = row && model.getFieldValue(row, 'DefaultTabId', true);
if (tabId) {
selectTab(tabId);
}
});
})(skuid);
In the spirit of the NFL Draft (aka. the “Super Bowl” for Cleveland Browns fans), here is a working sample:
Main Page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="DraftPicks" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="PlayerId" displaytype="PICKLIST" ogdisplaytype="TEXT" picklistsource="manual" label="Player" defaultvaluetype="fieldvalue">
<picklistentries>
<entry value="tabGarrett" label="Garrett"/>
<entry value="tabPeppers" label="Peppers"/>
<entry value="tabNjoku" label="Njoku"/>
</picklistentries>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<grid uniqueid="sk-2sNvmL-223">
<divisions>
<division behavior="flex" verticalalign="top" ratio="1" minwidth="100px">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="DraftPicks" buttonposition="" uniqueid="sk-2sR6_b-91" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no" showheader="false">
<fields>
<field id="PlayerId" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components>
<buttonset uniqueid="sk-2sK9-B-85" model="DraftPicks" position="left">
<buttons>
<button type="multi" label="Open Popup">
<actions>
<action type="showPopup">
<popup title="Cleveland Browns 2017 1st Round Draft Picks" width="90%">
<components>
<includepanel type="skuid" uniqueid="sk-2sKHhD-100" pagename="DynamicTabOnTabsetInclude" module="" querystring="tab={{{$Model.DraftPicks.data.0.PlayerId}}}">
<renderconditions logictype="and"/>
</includepanel>
</components>
</popup>
</action>
</actions>
</button>
</buttons>
</buttonset>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Include Page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="QSTracker" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" type="" sobject="Account" doclone="" processonclient="true" unloadwarningifunsavedchanges="false">
<fields>
<field id="DefaultTabId" uionly="true" displaytype="TEXT" defaultvaluetype="fieldvalue" defaultValue="" enclosevalueinquotes="true" label="Default Tab Id"/>
</fields>
<conditions>
<condition type="param" value="tab" field="DefaultTabId" operator="=" enclosevalueinquotes="true" novaluebehavior=""/>
</conditions>
<actions/>
</model>
</models>
<components>
<tabset rememberlastusertab="false" defertabrendering="true" uniqueid="tabSetDraftChoices" renderas="">
<tabs>
<tab name="Garrett" uniqueid="tabGarrett">
<components>
<template multiple="false" uniqueid="sk-2sIi9l-146">
<contents>Garrett Tab</contents>
</template>
</components>
</tab>
<tab name="Peppers" loadlazypanels="true" uniqueid="tabPeppers">
<components>
<template multiple="false" uniqueid="sk-2sIgaP-141">
<contents>Peppers Tab</contents>
</template>
</components>
</tab>
<tab name="Njoku" loadlazypanels="true" uniqueid="tabNjoku">
<components>
<template multiple="false" uniqueid="sk-2sIcEo-134">
<contents>Njoku Tab</contents>
</template>
</components>
</tab>
</tabs>
</tabset>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function(skuid){
var $ = skuid.$;
function selectTab(tabId) {
var tabSet = skuid.$C('tabSetDraftChoices');
tabSet.selectTab(tabId);
}
$(document.body).one('pageload',function(){
var model = skuid.$M('QSTracker')
, row = model &amp;&amp; model.getFirstRow()
, tabId = row &amp;&amp; model.getFieldValue(row, 'DefaultTabId', true);
if (tabId) {
selectTab(tabId);
}
});
})(skuid);</jsitem>
</javascript>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Stephen and Barry thanks for responding. Barry that’s exactly what I am trying to do. I figured that I would need a snippet. Thank you so much for the write up and sample code.
Glad to hear that’s what your after - happy to help!
Jaime/Barry,
I haven’t tried this, but could you use the ‘merge syntax’ for URL Encoding to encode the parameter string?
Something like:
Id={{Id}}&PopUp={{#urlEncode}}1/#tabUniqueId{{/urlEncode}}
Thanks,
Bill
Thanks Bill! Ironically, this came up yesterday in another thread (see here).
I did some testing this morning and posted an issue here related to url encoding. As you suggest above, using {{#urlEncode}}…{{/urlEncode}} is currently the only reliable method for ensuring a querystring is properly encoded.
Hey Barry…I followed your instructions and I’m getting this error…
noteAttachment(here i’m doing the console.log to make sure I’m getting the tab passed to the include…so that’s working well)
But then it looks like the selectTab function can’t be found.
VM904:180 Uncaught TypeError: tabSet.selectTab is not a function
at selectTab (eval at (skuid__JQueryJS:2), :180:12)
at HTMLBodyElement.eval (eval at (skuid__JQueryJS:2), :190:9)
at HTMLBodyElement.d (skuid__JQueryJS:3)
at HTMLBodyElement.dispatch (skuid__JQueryJS:3)
at HTMLBodyElement.q.handle (skuid__JQueryJS:3)
at Object.trigger (skuid__JQueryJS:3)
at HTMLDivElement. (skuid__JQueryJS:3)
at Function.each (skuid__JQueryJS:2)
at ga.fn.init.each (skuid__JQueryJS:2)
at ga.fn.init.trigger (skuid__JQueryJS:3)
I also tried to pass the tabuiniqueid with the url encoded but that didn’t work either.
Hi Jaime -
Sorry it’s not working! Based on the above, I’m fairly certain that the issue is one (or both) of the following (see step 3 from my previous post):
- Make sure you’ve given your tabset a unique id
- Change the line of code in the javascript from:
var tabSet = skuid.$C('tabSetDraftChoices');
to
var tabSet = skuid.$C('<yourtabsetuniqueidhere>');
Lemme know how it goes. If the above doesn’t work, let me know what version of Skuid you have installed. The “selectTab” is a relatively new API I believe (I’d never seen it before until I put together the above) so we might have to revert to an older method for selecting the tab if you’re running an older version of Skuid.
We are running version…8.15.4
Ok, selectTab properly isn’t an API in that version (I don’t have it installed so can’t verify).
Did you make sure to set the unqiueId of your tabset and change the JS?
Assuming yes, then replace the following code replacing the ‘tabSetDraftChoices’ with your tabset unique id.
function selectTab(tabId) { var tabSet = skuid.$C('tabSetDraftChoices');<br /> tabSet.selectTab(tabId);<br />}
With:
function selectTabOld(tabId) { var tabSet = skuid.$C('tabSetDraftChoices')<br /> , tabSetElement = tabSet && tabSet.element<br /> , tabPanels = tabSetElement && tabSetElement.children('.ui-tabs-panel')<br /> , targetTabIndex = tabPanels && (tabPanels.filter('#'+ tabId).index() - 1);<br /> <br /> if (targetTabIndex) {<br /> tabSetElement.tabs('option', 'active', targetTabIndex); <br /> }<br />}
thanks Barry…yup that’s what I did and it now works! thanks again…you’re a life saver!
Glad to hear, happy to help!