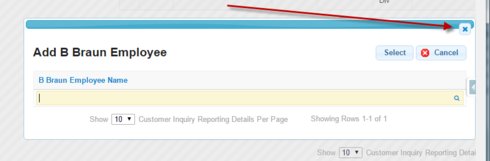
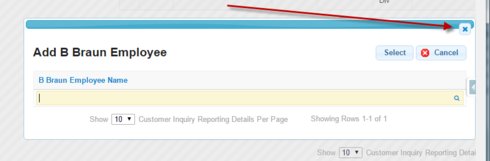
I am using the standard Popup from the action framework and I would like to remove the ‘X’ that is displayed in the upper right hand corner. I have added my own Cancel button and the ‘X’ is confusing the users. Any suggestions?

I am using the standard Popup from the action framework and I would like to remove the ‘X’ that is displayed in the upper right hand corner. I have added my own Cancel button and the ‘X’ is confusing the users. Any suggestions?

Give the popup an ID or a class e.g. popup-without-close
and then add the following css:
.popup-without-close .ui-dialog .ui-dialog-titlebar .ui-button.ui-dialog-titlebar-close {<br> display: none;<br>}
YES SIR!!! Barry Schnell is the man on this one!
He made a component that does this and way more.
https://community.skuid.com/t/popup-controller-component-disable-x-escape-key-and-hook-dialog-events
If you don’t want to install Barry’s awesome component, here’s a CSS snippet that you can add to your page/master page/theme to hide that x from the popup:
.ui-button-icon-only .ui-icon {
display: none;
}
This both hides the x and makes it unclickable (so you must create a Close button for users to exit the popup). I don’t think this snippet will affect anything else, but I don’t know for sure if anything else has this class (button icons and table action icons, at least, are still displayed).
Cheers!
One thing to keep in mind is that “hiding” the ‘X’ won’t disable the ‘escape’ key from closing the dialog. If you want to ensure that the only way the user can ‘close’ the dialog is via your own button, you need to hide the ‘x’ and disable escape key. The custom component provides both hooks. If disabling the ‘x’ only is all you need, you can use the css trick but you’ll want to make sure to be extremely explicit in your selector including adding your own css class to the dialog (to be sure you don’t hide an ‘x’ on a dialog you don’t want hidden) and the class ui-dialog-titlebar-close. I haven’t tested the solution from Thimo GBC but from looking at it, it should do the trick.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.