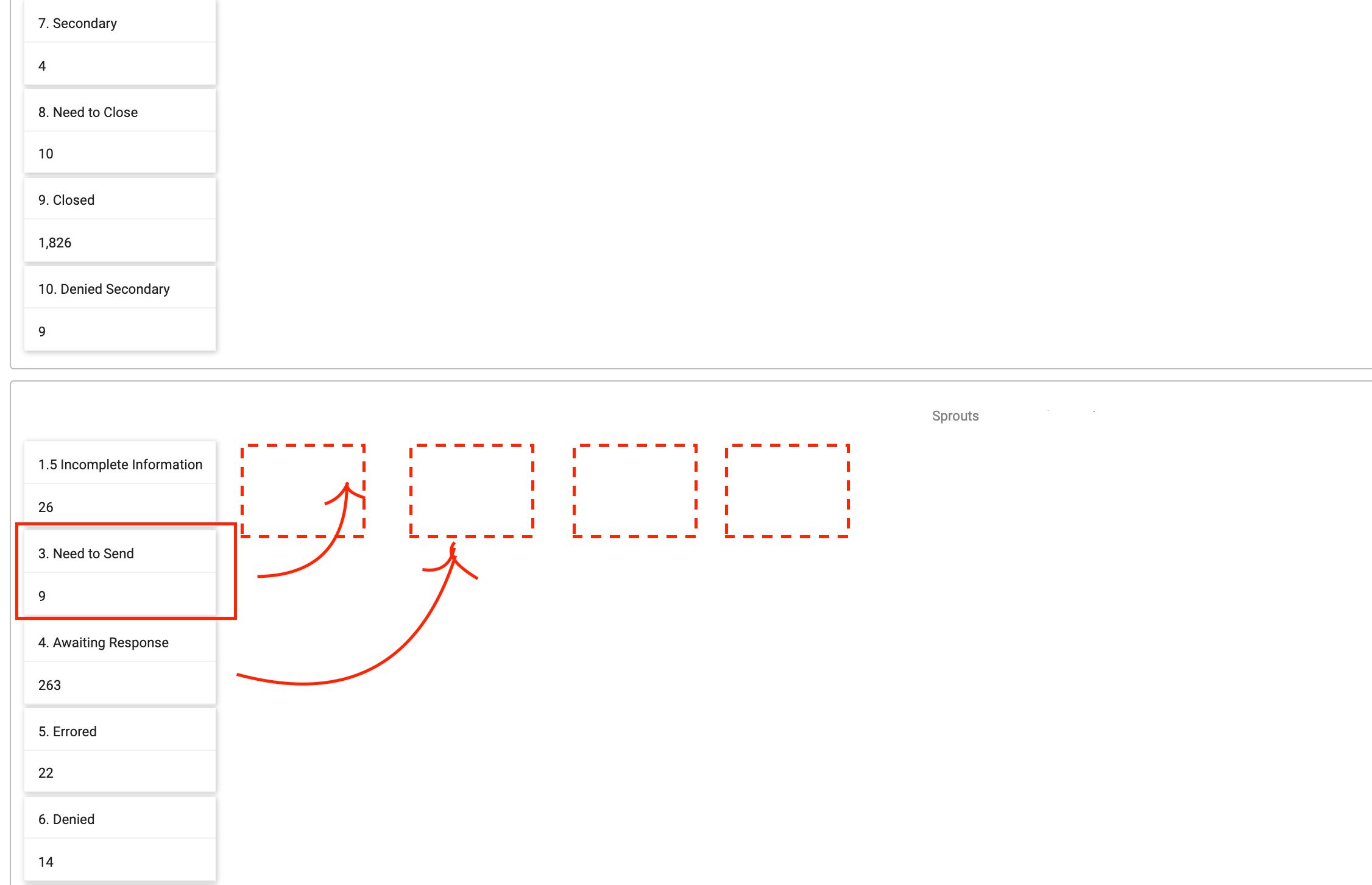
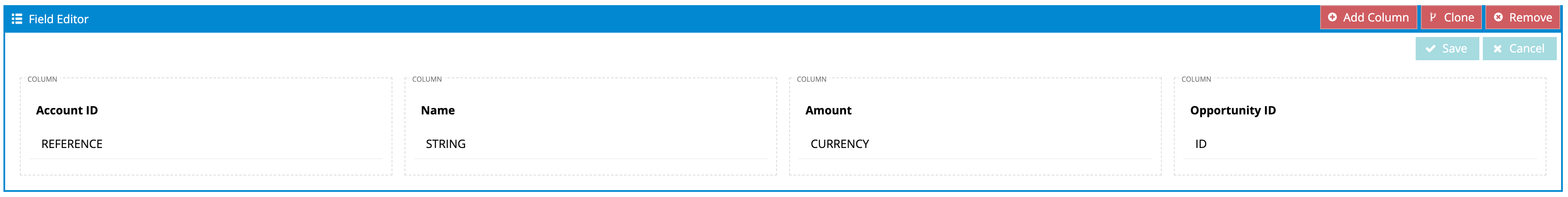
Hi @nkovash, you can achieve the intended layout by adding additional columns to the Field Editor component and including one field per column. For example:
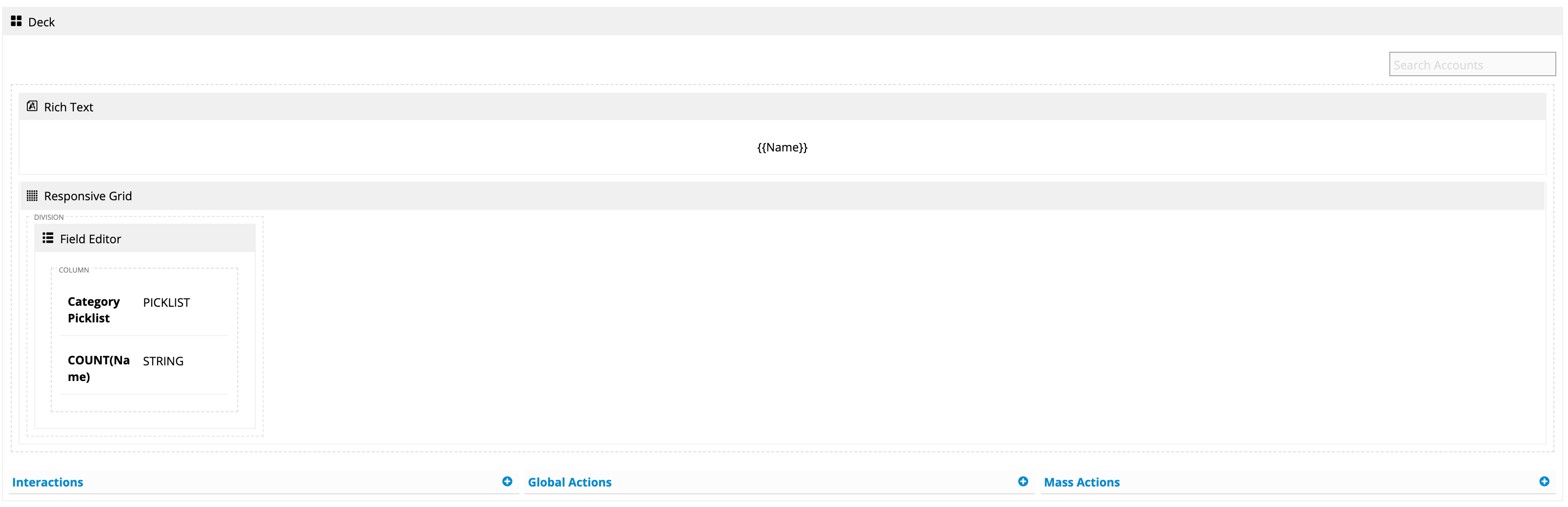
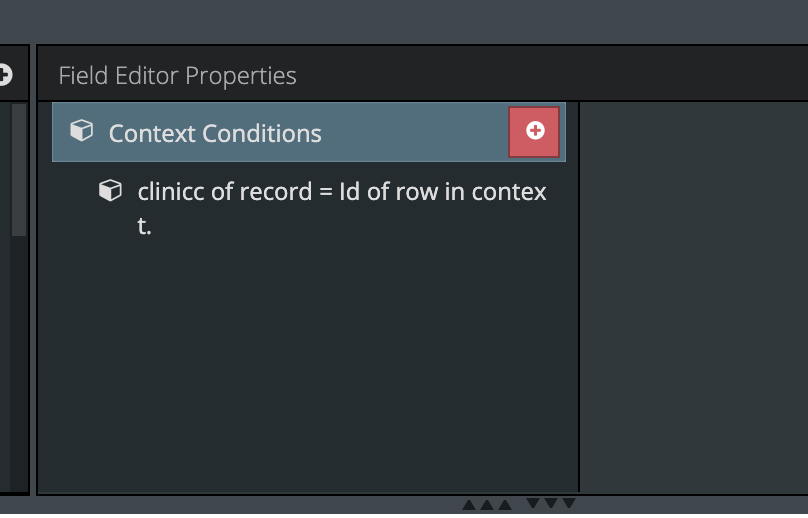
Can you paste the properties of the second deck (the category information). I think this deck is is the one that is not configured correctly to repeat horizontally.
@ryan.parmenter I think each category is a separate record in the second deck. Its not a separate field that could be put in its own column of the field editor.
Absolutely! That could be the issue, it isn’t a second deck, but just a field editor within a deck, where the field editor is tied to the second model, the deck itself to the first model with the context of the field editor tied to the first model.
Ok. I see what is going on here. You are using our old page api (v1) and some fundamental differences there were throwing me off.
In v1 - a field editor would iterate over the rows in a model and repeat itself for every row. But it would not behave responsively in the way you are looking for. This is why we build the deck component. ANd in our V2 page API the Field editor no longer works this way. It only shows 1 row of data in a particular component.
You can still get what you are after in V1. But you’ll have to make the following adjustment.
- Create a nested deck that is bound to your Model B. Replicate the context condition from your screenshot into the deck. Configure the card in this deck so it has a width say of 300 px. (tweak your min and your max as you see fit) .
- Put you field editor in that second deck. Since the field editor is also bound to Model B the context should get sorted out correctly - so each field editor only shows 1 row of data per card.
Let me know if that does not work. (there is more trickery availalbe…)
That did exactly what I was looking for! Thanks so much! I appreciate all the info.
Out of curiosity though, what was the more trickery??
Trickery…
Sometimes context conditions in an aggregate model are painful. Aggregate models don’t always have a RecordId that can be used to limit records. So I’ve made UI Only fields that concatenate fields together to create a Unique value. This UI field can be used to drive a context condition that limits records within a deck.
Thats the trickery.