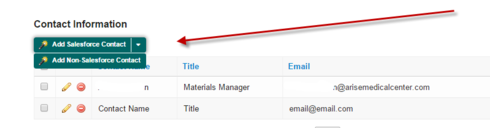
I have a standard table object that I created a few global actions on. I will only have two actions on this table so I would like to display them vertically on the top of the table, instead of horizontally with the drop down arrow, so it will be easier for the users to see what options are available. Has anyone ever done this?