In the template below, Is there a way to change the text color of ‘Product on Allocation’ if 'On_Allocation is true? Can you embed CSS or HTML?
Try something like this:
{{#On_Allocation__c}}<font style="background-color:red;color:white;font-weight:bold;padding:3px;position: relative;"> -- PRODUCT ON ALLOCATION </font>{{#On_Allocation__c}}
Hi Moshe,
Thank you very much for the reply. I tried the following, simplify it a bit, but there was no change to the test displayed? Any thoughts?
{{Name}}{{Description}} – PRODUCT ON ALLOCATION {{Product_Category__c}}
Jeffrey… do you have “allow html” checked on your template settings?
You probably don’t won’t to use the tag as it is not supported in HTML 5. Use a instead. I will leave it to our fellow web brethren to correct me. {{Name}}{{Description}} – PRODUCT ON ALLOCATION {{Product_Category__c}} Oh, yes, enable “Allow Html” per Jim.
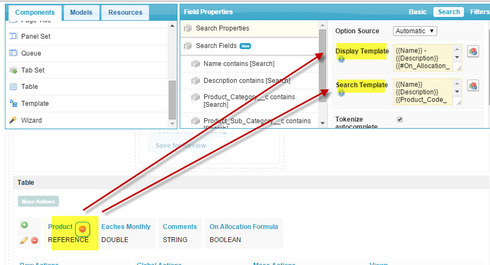
I do not think I can "Allow HTML" as this is just the Display Template/Search Template fields for the Search properties on a lookup field. This is not a Template component field.

You can certainly embedd html in a normal template, but you are using the templates provided to show reference fields. HTML is not interpreted here. This looks like a perfect scenario for writing a custom renderer. JavaScript to the rescue.
Hi, how could I put a snippet and invoke it on loan for this case?
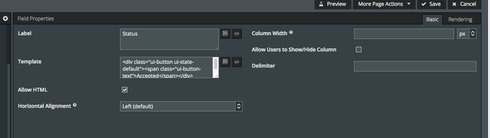
In the Basic menu for the field choose ‘snippet’ for the rendering property, and enter the name of your snippet in the box that appears. There are lots of examples of custom field renderers here on the community and in the docs.
Hi Matt, there’s no way to invoke snippet inside template field, right?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

