It would be helpful for formatting purposes…
I know of a way. It would be rather clunky though. Create a checkbox called “bold” in the table. Set the value using a row action w/ multiple actions. Then use Templates instead of fields in the table. You can use HTML formatting for each field.
{{#bold}}
{{Name}}
{{/bold}}
{{^bold}}
{{Name}}
{{/bold}}
Also, I would make all the rows in the model have the Bold checkbox be unchecked so that anyone leaving the page wouldn’t be seeing a row bolded upon loading the model the next time.
Pat that is a pretty cool solution.
There is a CSS alternative. The table row has a different class when a drawer is opened. You can use this class to modify the css of all text fields inside it
Add a CSS item to the resources tab and copy this code:
.nx-item-has-drawer .nx-fieldtext {
font-weight: 700;
}
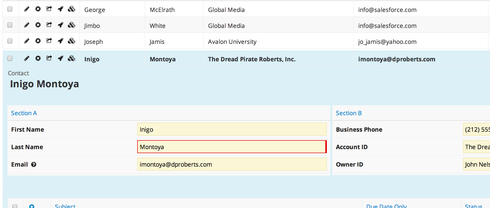
Then your open drawer rows will look like this:

Cool!
Ok. Never used CSS, Javascript or HTML, but it seems like I’m missing out here.
You’d have to provide more how-to for me. A video would be great. 
dig it.
NVM. Got it. Works like a charm.
Related Question - I’m trying to change the background color of the line of the table where the drawer is open. The below CSS colors the background of the text - as opposed to the entire table row - which looks weird and blocky. Any ideas about how to change the entire background? (I’m sure I just need to replace ‘.nx-fieldtext’… just don’t know what with.
.nx-item-has-drawer .nx-fieldtext {
font-weight: 700;
background-color: #bdbdbd;
}
One problem with the above CSS is that if the row should be marked for deletion you would not get the visual cue. Try this CSS rule with the one above:
tr.nx-item.deleted.nx-item-has-drawer > td { <br> background-color: #FFE6E6;<br>}
This will change the background color of the opened drawer:
.tabledrawernobackground table.nx-skootable-data tbody tr td.nx-item-drawer { <br> background-color: pink;<br>}
Is this what you want?
Oh, by the way, I would start here vs. using the above CSS:
http://help.skuidify.com/m/25162
Hi Irvin, I will definitely check out Skuid styles - still need to upgrade to Banzai, but that will happen soon.
In the meantime - I’m seeing no affects with the CSS above. Tried a few variations - but no luck. Any other ideas?
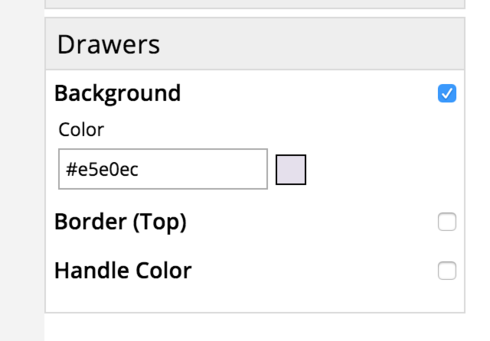
Irvin is right - the theme builder is going to be your friend. Create a new theme using one of the existing ones as a base. Go to the table section and look at the very last property area. “Drawer”

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

