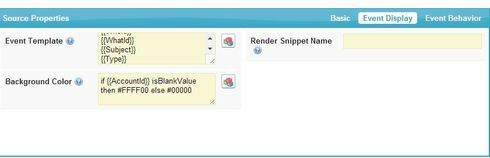
If a certain field in the event source is blank render a different color. i.e. In event display and background color settings in calendar source properties: if {{AccountId}} isBlankValue then #FFFF00 else #00000
if {{AccountId}} isBlankValue then #FFFF00 else #00000
?
Thanks.
I think you can do this with Mustache merge syntax, yes, but the easiest way to do this would be to define a Formula Field, and then have your Background Color be determined by the Formula Field, e.g.
Background Color: {{CalendarColor__c}}
Where CalendarColor__c is a Formula Field you define in Salesforce, whose output is a Color, e.g.
IF(ISBLANK(AccountId),“#FFFF00”,“#000000”)
Thanks Zach… This opens up so many possibilities. I feel like Picasso on a blank page LOL
Would you please show us how to show it within merge syntax without bothering formular field? Thanks
Sure, you can do it with merge syntax but I would highly recommend adding a Ui-Only Formula Field on the Model (NOT a Salesforce Formula Field) rather than using merge syntax, as it’s much cleaner and more understandable.
Ui-Only Formula Field approach:
Background Color: {{CalendarColor__ui}}
Where CalendarColor__ui is a Ui-Only Formula Field in the Model whose value is IF(ISBLANK(AccountId),“#FFFF00”,“#000000”)
Merge Syntax approach:
Background Color: {{#AccountId}}#FFFF00{{/AccountId}}{{^AccountId}}lightgreen{{/AccountId}}
Translation: If we have an AccountId, color is #FFFF00, otherwise #000000
Either of these hard-coded values (e.g. #FFFF00 or lightgreen) can be substituted for a dynamic field value, e.g. {{CalendarColor__c}}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

