We are showing the calendar page on external force.com site. We allow users to create event on skuid page but expose calendar on site for customers to book appointment for that event. When the calendar opens up, at the moment user has to keep clicking next arrow button to go to the actual event week or event month.
So is there a way for the calendar page to automatically go to the existing event week or month by default, instead of user clicking next week/month on the calendar to reach to an event?
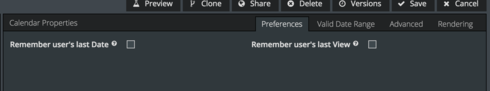
There is a preferences section of calendar properties. You can make sure that “remember user’s last date” is not selected and the calendar will reset to current date on page load.

You also probably want to make sure that your calendar driving models do not have the “load data on page load” turned on. That way the calendar finds its visible date range and requeries the data as part of loading itself. Faster initial page loads and more precise data…
‘Remember user’s last date’ and ‘load model data on page load’ are unchecked. But I don’t see my calendar navigating to the month or week where my first event locates. It still shows the current current month by default even thought there are no events on the current month.
I also found ‘Valid Date Range’ section, and tried providing the model, start date and end date fields. Still it is not coming up.
Please let me know where i am going wrong.
I thought you wanted to reset to the current date (Today) - which is what happens when you make the adjustments I suggested above. But it sounds like you want to push to the first date in your dataset, wherever that happens to be. I don’t think this is possible declaratively. You’d have to write some javascript that controlled the calendar component, and that isn’t exactly a documented part of our API yet… Sorry.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

