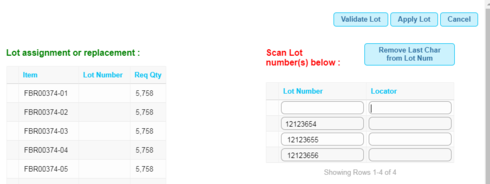
I have a use case where a user scans a lot number into a table and since they will scan multiple lot numbers, I have a model action to create a new row at the top of the table based on model update (update of lot number field). Previously, the curser remained in the first field of the new row which allows them to continue to scan lot#. Since we upgraded to 10.0.12, this no longer behaves the same. Curser is nowhere in the table so user has to click in field and then scan. I see the same behavior if I type into the lot number field (wanted to eliminate extra things programmed into the scanner)
I was thinking about moving the create row to a snippet with the hope that I could add code to navigate to first row, first field in the table after the new row is created. Is it possible to navigate to specific field with in a table? Any other ideas?
Eric,
Give this a try…after your model action to create a new row, run this snippet:
var params = argumentst0],
$ = skuid.$;
//first field of table
$(‘tr.nx-item:nth-child(1) > td:nth-child(3) > div:nth-child(1) > div:nth-child(1) > input:nth-child(1)’).focus();
Thanks,
Bill

Bill - thanks for taking the time to look at this. It is promising. It does get the cursur in the first row now but in the second field. My table has two columns with the first being the “Lot Number” where we scan and the second being a “Locator”
So, if you have any idea on how to shift it over, then my problem is solved.
Eric,
Change the selector to:
$(‘tr.nx-item:nth-child(1) > td:nth-child(4) > div:nth-child(1) > div:nth-child(1) > input:nth-child(1)’).focus();
That should get you the second column.
You can check this yourself by clicking into the field and then right-click and choose ‘Inspect Element’. Find the element in the browser’s developer tool and right-click again and choose Copy->CSS Selector.
Thanks,
Bill
Thanks Bill. I am up and running now…problem solved.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

